
MSI Chicago
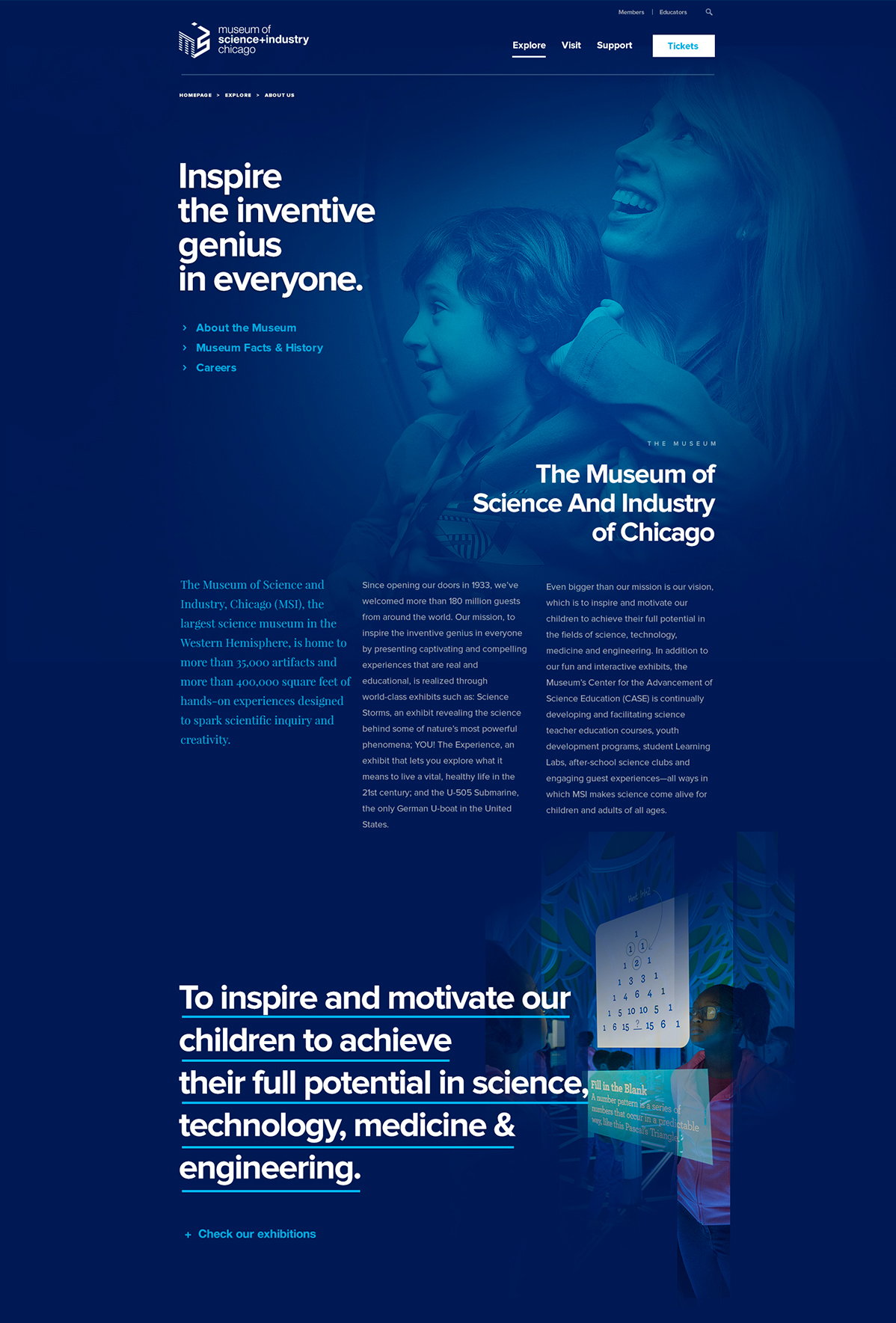
Museum of Science and Industry of Chicago
Repensando, rediseñando
y mejorando el sitio web del fastuoso
Museo de Ciencia e Industria de Chicago.

/01 Contexto
- Estrategia
- Diseño
- Web
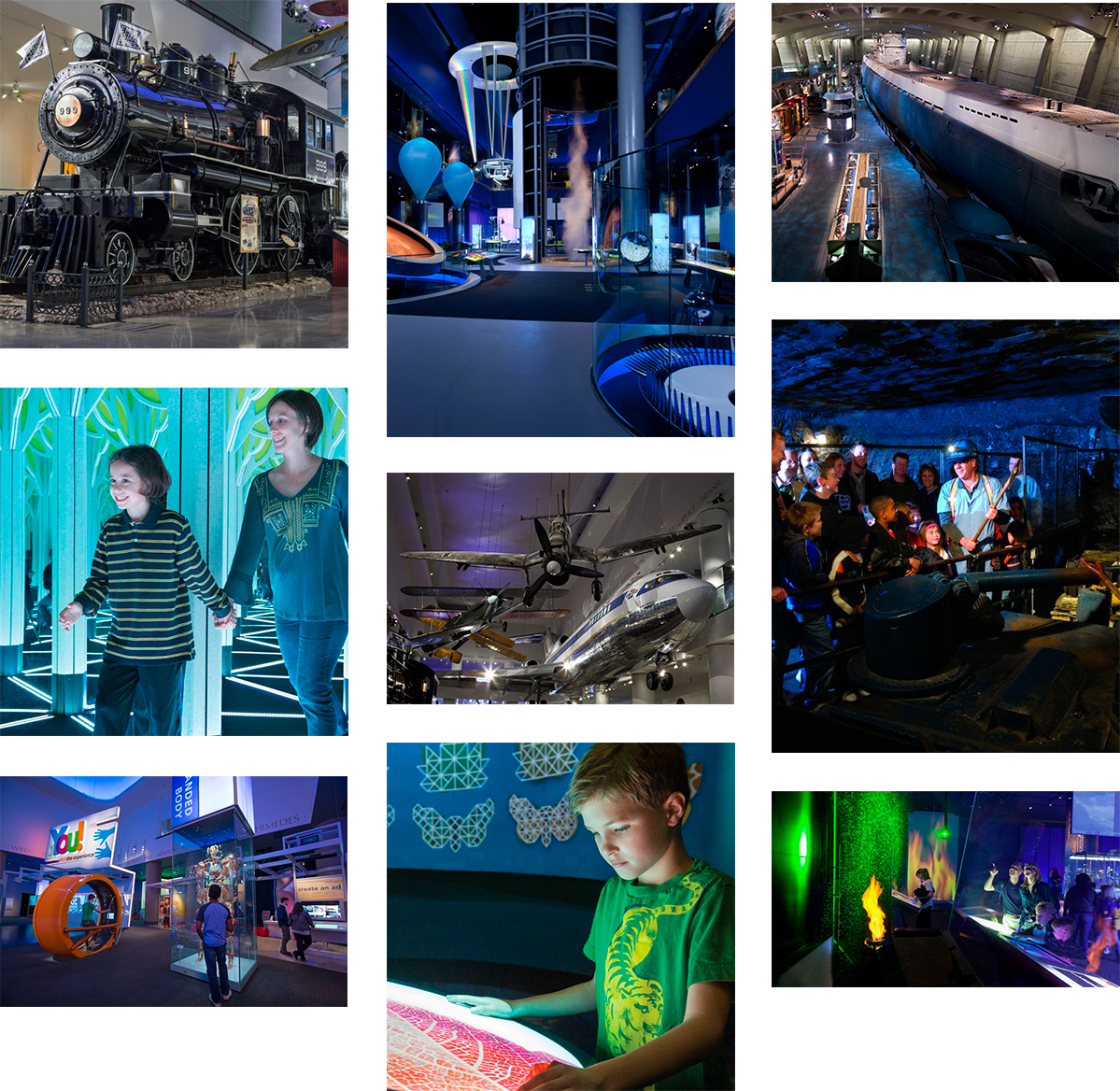
Imagina un lugar de 400,000 pies2, lleno de cosas tan impresionantes como un tornado real simulado, o un auténtico submarino de La Segunda Guerra Mundial tamaño real. Sí, estamos hablando de un lugar en el que los niños y sus papás no sólo pueden tocar lo que ven, también se les invita a experimentar todo lo que puedan. Sin duda este tipo de experiencias son diferentes en comparación con las que ofrecen los demás museos.
Ahora, ¿cuáles eran las chances que tenía Dogstudio de ser elegido por este emblemático lugar para repensar y remodelar su anciana plataforma web? Te lo vamos a hacer fácil: Muy pocas. Sin embargo, nuestro enfoque envolvente e inducido por la emoción, pero centrado en la gente, fue lo que nos permitió establecer una relación duradera con esta tremenda y respetada institución.
/02 Los retos
Actualización de estado: En una relación complicada
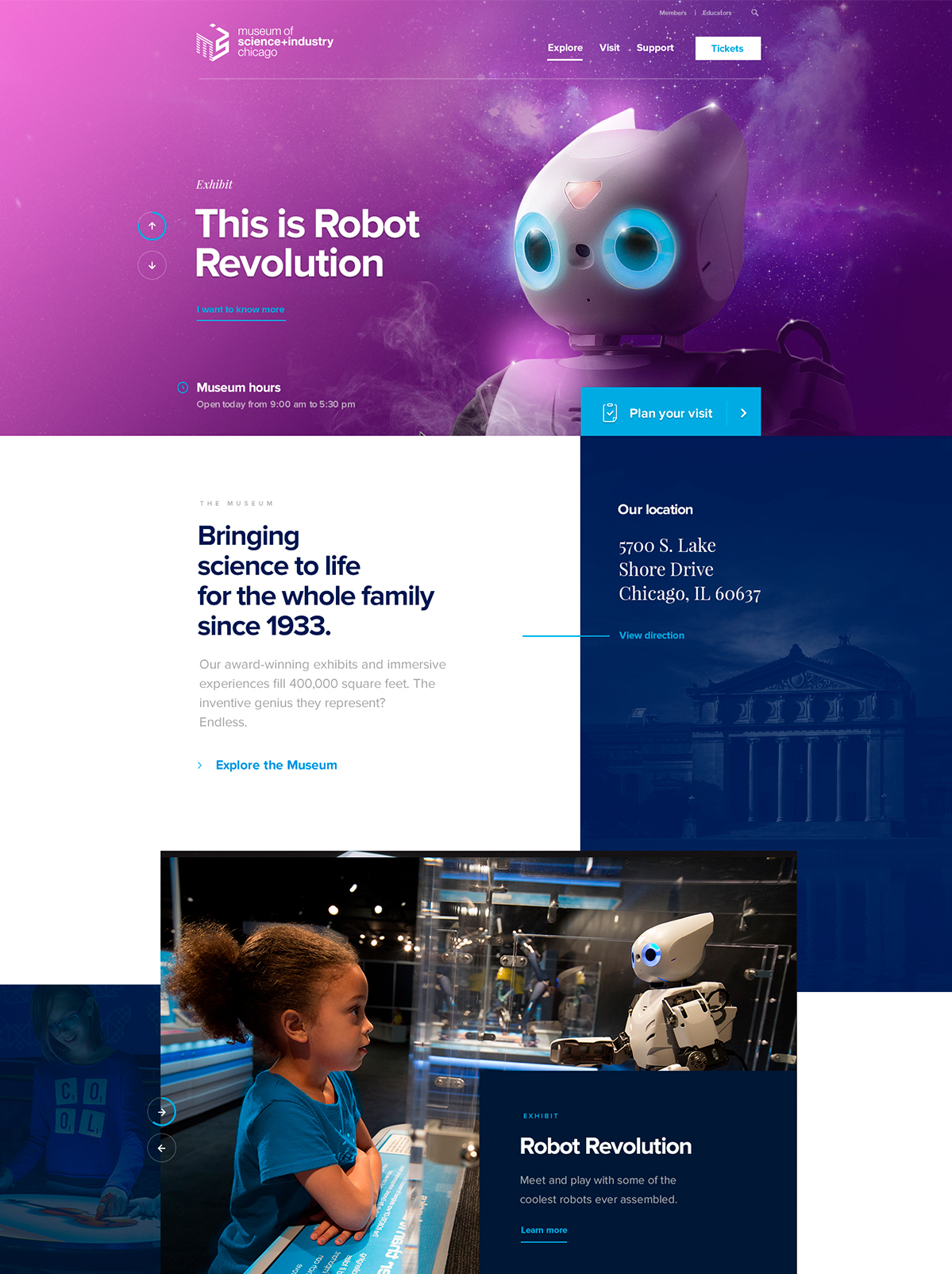
Antes que nada: Busca y destruye – Convence y seduce. Nuestro objetivo principal fue transmitir en el sitio web, el mismo sentimiento de temor y asombro que ya existía dentro del museo, y no sólo estamos hablando de exposiciones envolventes, sino de obtener una experiencia redonda dentro del lugar.

Cuando tienes más de 5 millones de visitantes anuales quieres que tu sitio sea el compañero ideal antes y después de la visita de tus invitados, cubriendo necesidades de todo tipo: Desde comprar las entradas, hasta planear la visita completa, pasando por brindar información de horarios, el estacionamiento y las exhibiciones mismas.

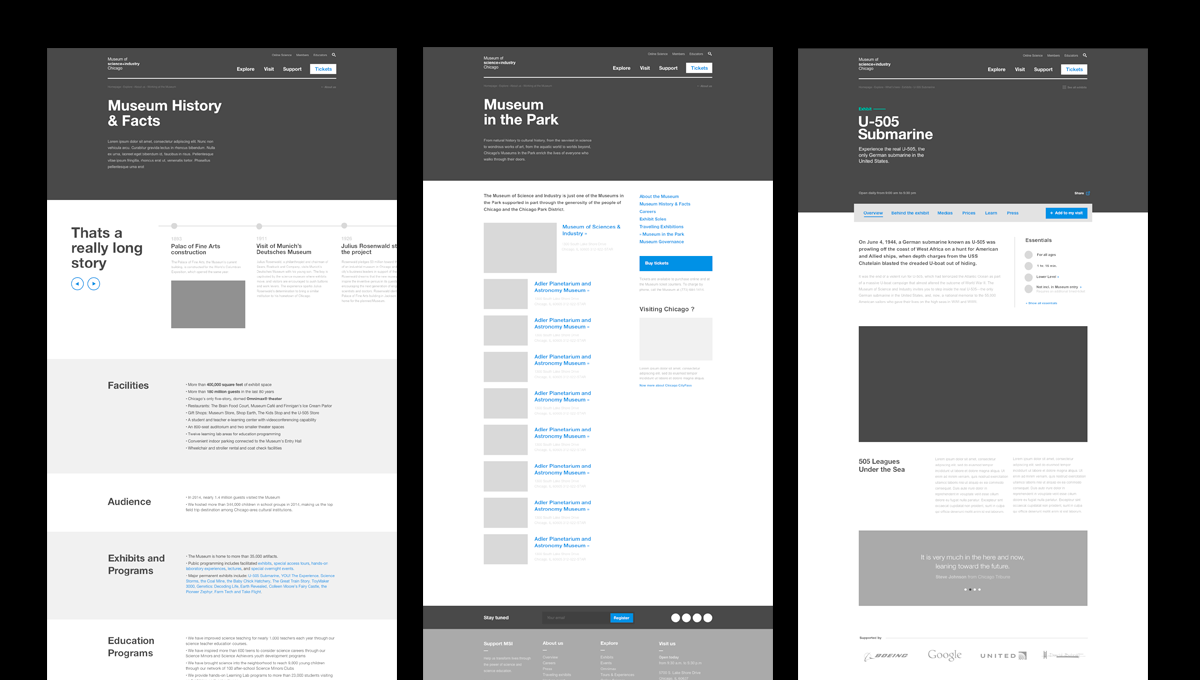
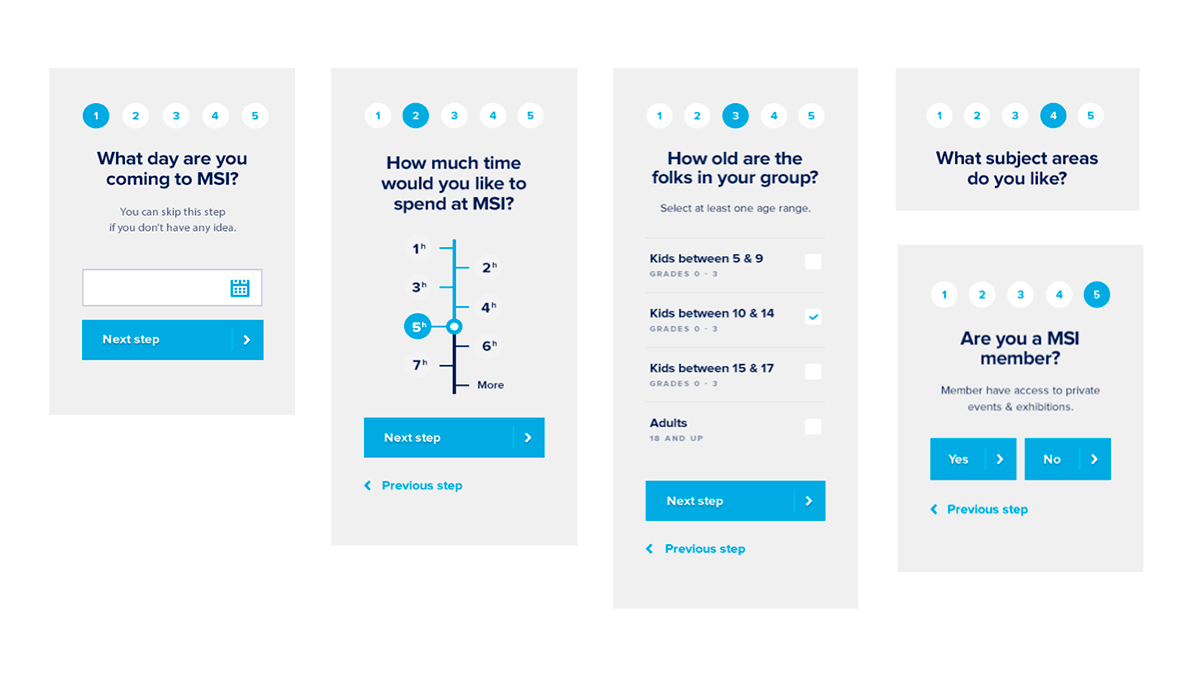
/03 Experiencia
La aventura extraordinaria de un visitante cualquiera
Después de varios días de workshopear para reunir la información más importante y hacer el kickoff, nos concentramos en varios puntos importantes.
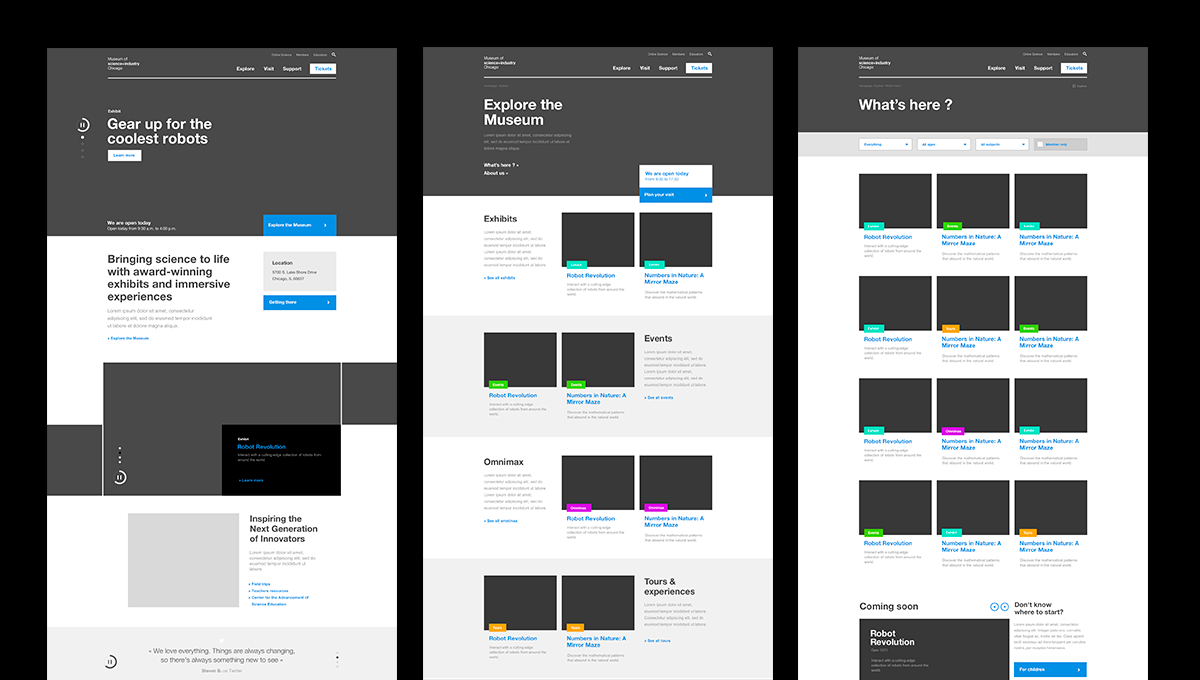
Por un lado, trabajamos en la creación de una simple pero intuitiva experiencia comprensible para un gran rango de visitantes potenciales; es decir, desde mamás tratando de descubrir cómo alimentar a su bebé en el museo sin perder la cordura, hasta parejas en su luna de miel tratando de exprimir al máximo cada minuto de su último día en Chicago.
Todos esos visitantes, con sus necesidades específicas, necesitaban una herramienta que les ayudara a entender, planificar y comprar sus experiencias en el museo.



/04 Ilustración
Dejar huella
Si la vida te da limones, haz limonada, pero si decide darte fotos en RAW de un U-Boat, concéntrate en poner en movimiento ilustraciones atractivas que representen las principales exposiciones, en un contexto inspirador. Así es como creamos una serie de películas ilustradas que representaran las principales exhibiciones. Dichas ilustraciones más tarde se usarían para los encabezados de todas las exposiciones dentro del sitio web.



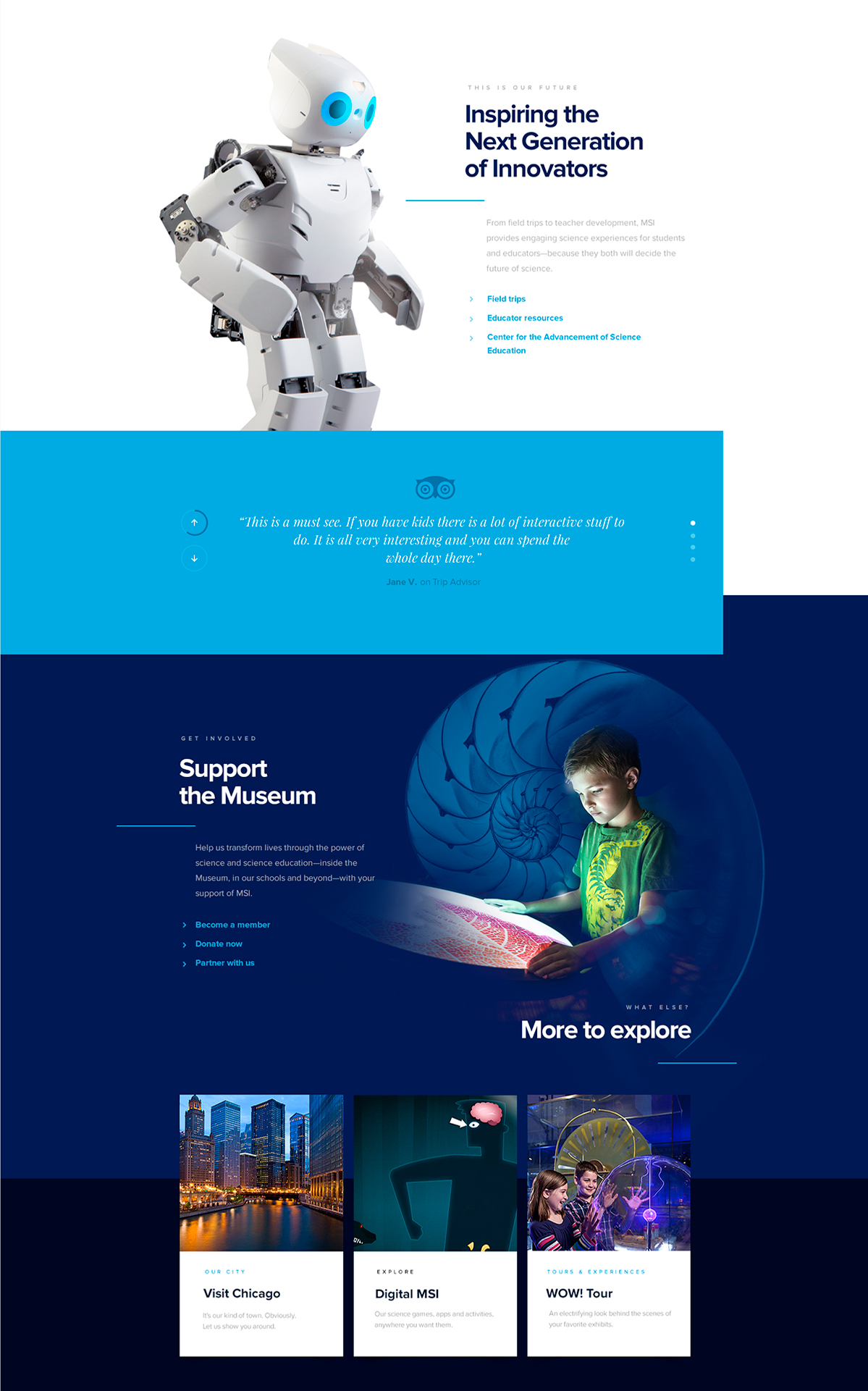
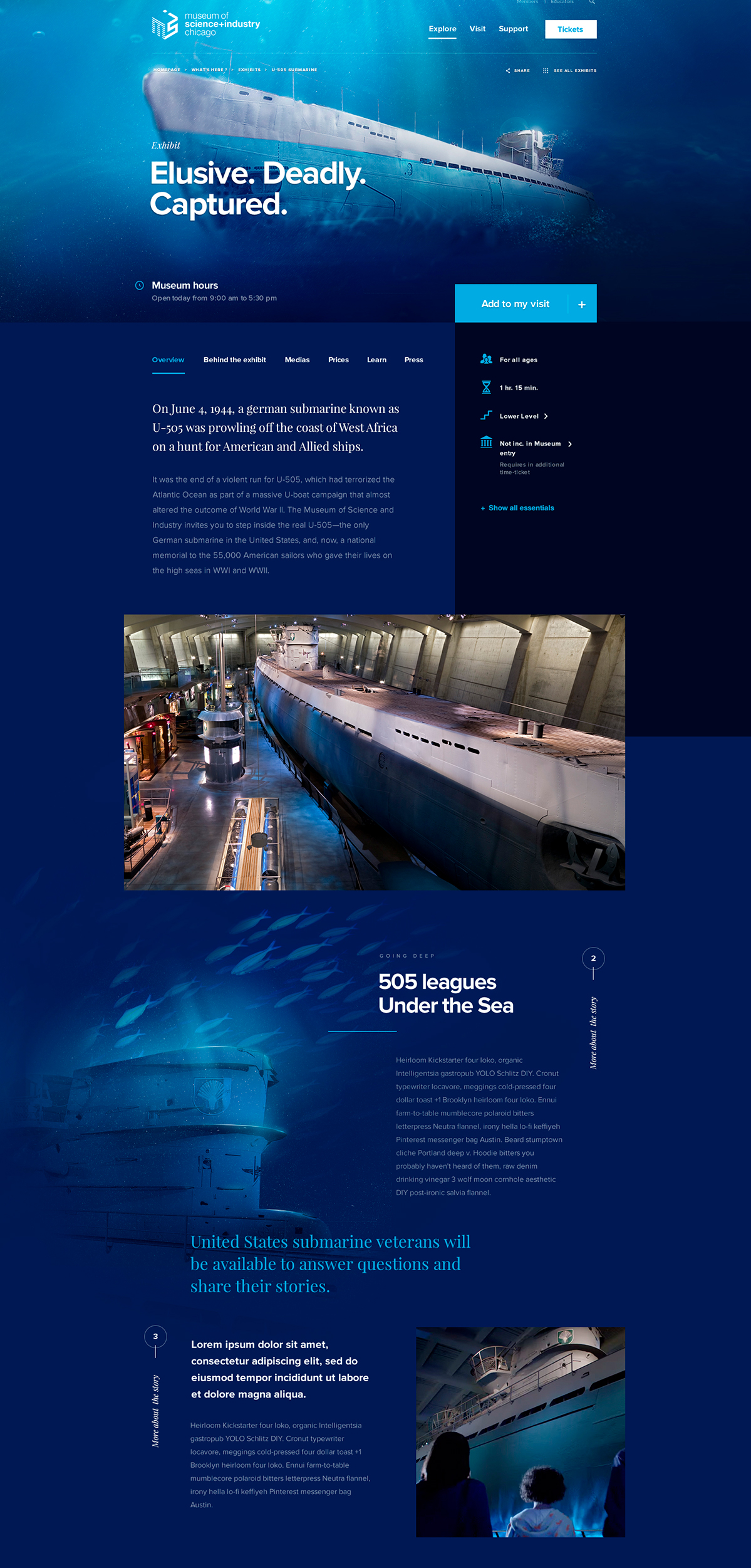
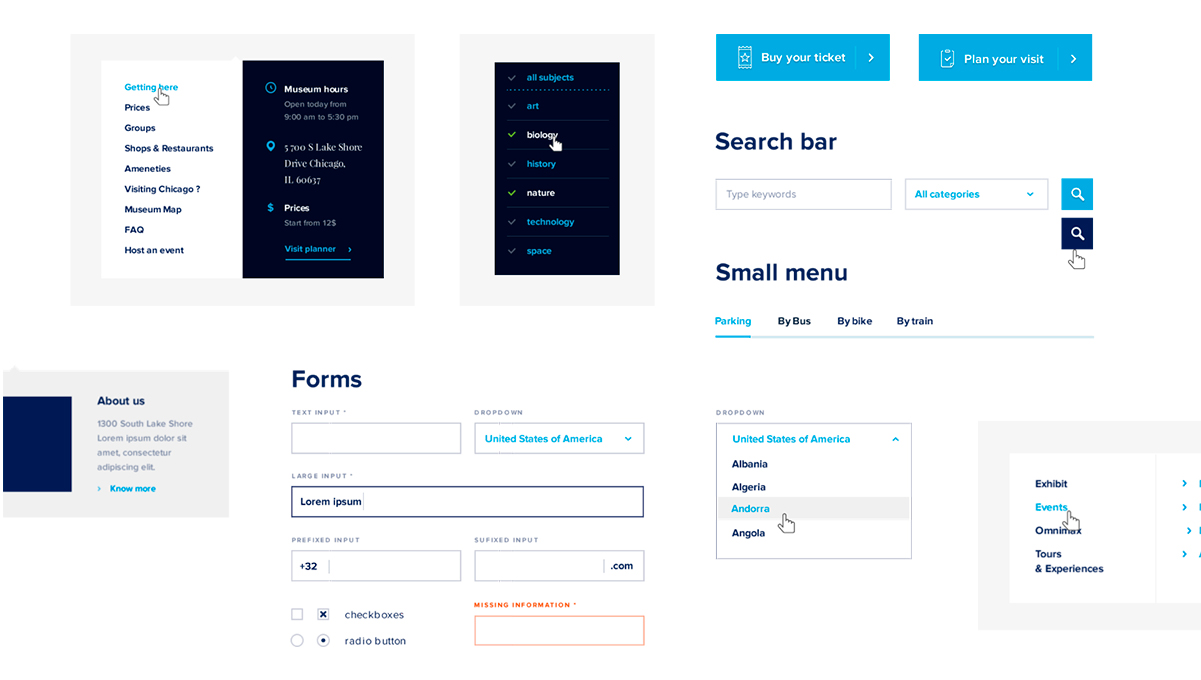
/06 Páginas de exhibición
Nos encanta cuando nos sale algo que hacer
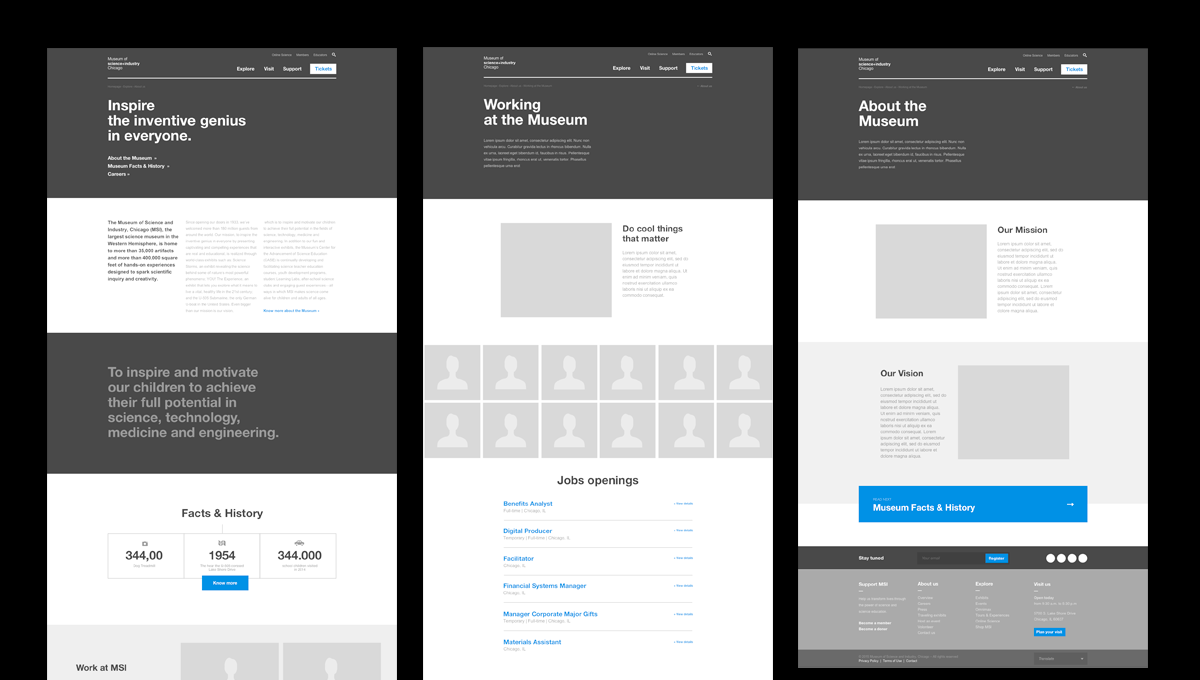
Mucha de nuestra energía la utilizamos cuidando minuciosamente que las páginas de las exposiciones fueran altamente envolventes, y al mismo tiempo, que tuvieran un lenguaje de diseño que fuera consistente y comprensible. Lo primero que hicimos fue aseguramos de que las piezas que creamos hicieran sentido para la mayoría de los potenciales visitantes al ser proyectadas en plataformas a gran escala. Además, en el fondo siempre supimos que esas páginas después podrían ser manipuladas en CMS, extendiendo así el reto a una escala completamente diferente.


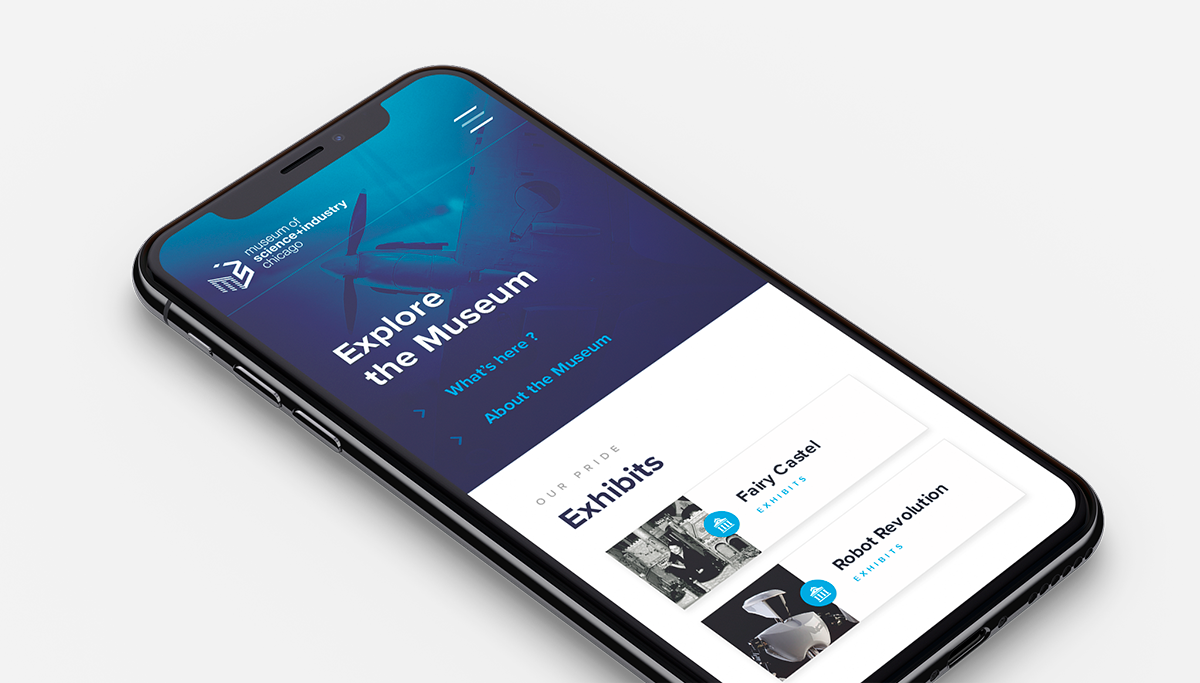
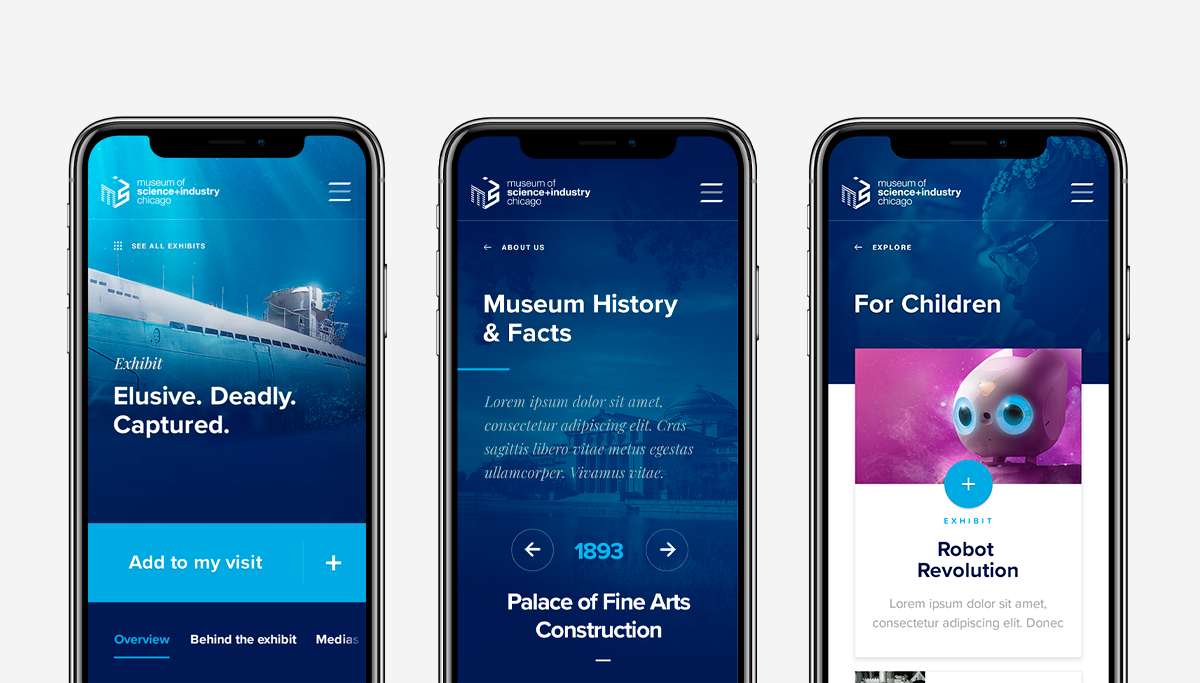
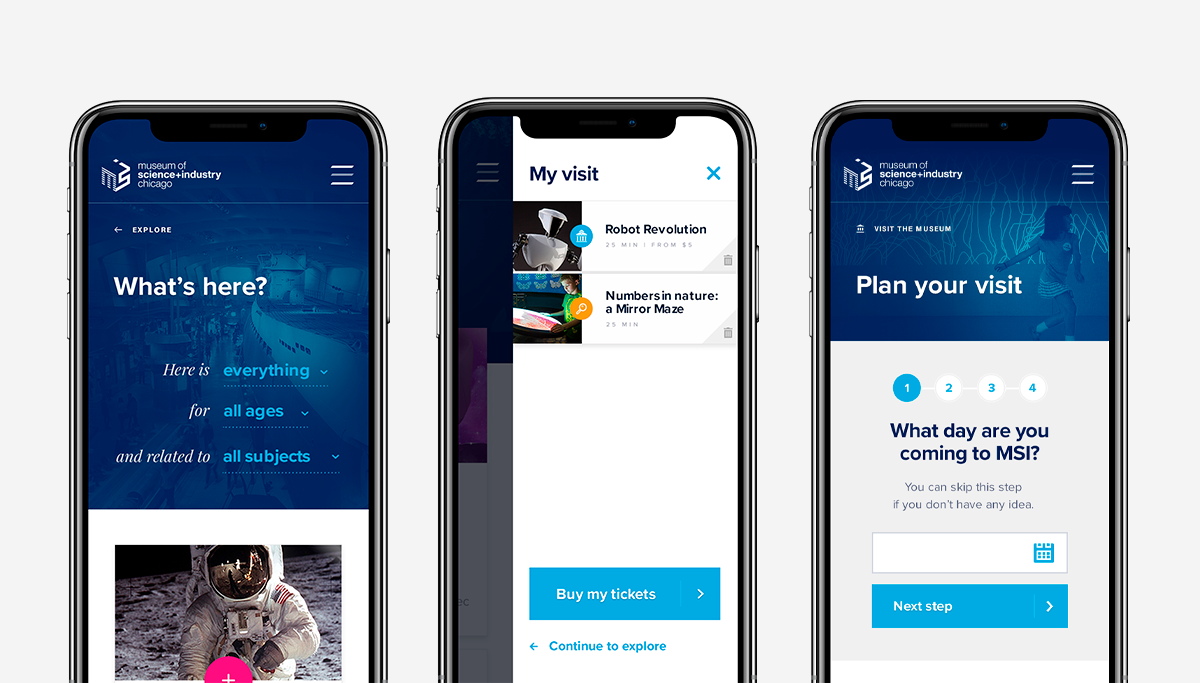
/07 Móvil
Siempre en movimiento
Puedes apostar a que todo el contenido y experiencias no sólo fueron programados para correr en mobile, también fueron imaginadas y diseñadas para tener el mismo impacto envolvente desde el desktop. Más que nunca, las herramientas que armamos necesitaban poder ser utilizables hasta por un niño.



/08 Contenido
Dame las herramientas correctas
Finalmente, en el sitio también estuvieron disponibles una gran gama de herramientas especialmente diseñadas para satisfacer las necesidades de los visitantes. Con ellas, ahora la gente puede planear su visita mientras elige el tipo de contenido que no quiere de ver, o evitar las filas del museo comprando sus boletos en línea para su perfecta familia de comercial.




 English
English
 Español
Español