
Vault.xyz
Vault.xyz
Immersive art meets interactive digital gallery, fusing Web3 technologies with traditional masterpieces.

/01 Context
- Strategy
- Design
- Web
- 3D
Formally known as Vault Nine, Vault.xyz has emerged as a leader of cutting edge technology. In 2022, they strategically decided to consolidate their resources, collaborations and skills under a fresh and unified brand that embodied trending developments.
In this advanced age of AI, artists and galleries often go unrecognized for their creativity and content. Vault.xyz has partnered with Dogstudio/Dept to develop an innovative system to protect these artists and curators, emphasizing accessibility and inclusivity. Imagine a gallery that allows users to display their artwork within personally customized rooms, all conveniently selected at their fingertips. Now, they can safeguard their prized pieces within these miniature virtual vaults.
/02 The Experience
Creative Concept
The primary focus was in crafting the brand’s identity, considering Vault Nine’s established presence . However, this opened doors of possibility in design. Our goal was to create a warm and meditative environment for the user, connecting deeply to the human experience and to this brand. We aimed for a blend of elegance and minimalism to represent technological advancement and to allow the users’ artwork to take significance within the space.This idea of a single guiding source of energy emerged. The creative journey then snowballed, all from one enchanting orb.
As visitors enter the website, they are greeted by the first interactive orb. As users hover over it, ripples emanate all around, reflecting Vault.xyz’s profound impact on the future of technology.
Transitioning to the second screen, users may encounter a forcefield enveloping the orb. This mimics Vault.xyz’s commitment to safeguarding and honoring artists’ work.
Moving on to the third state, the orb is delicately displayed within a glass case, reminding us of the fragility and value of artwork. It also acts as an anchor connecting to the realm of traditional galleries. By rotating the glass case, users can observe subtle distortions of the orb, leading them into the viewer experience
As users move to the following state, a replicated mitosis effect unfolds as smaller orbs emerge from the main one. This visual signifies Vault.xyz’s extensive network of platforms and users. Similar to the previous states, they can interact with these orbs, playfully bouncing them around the other.
Vault Collaboration
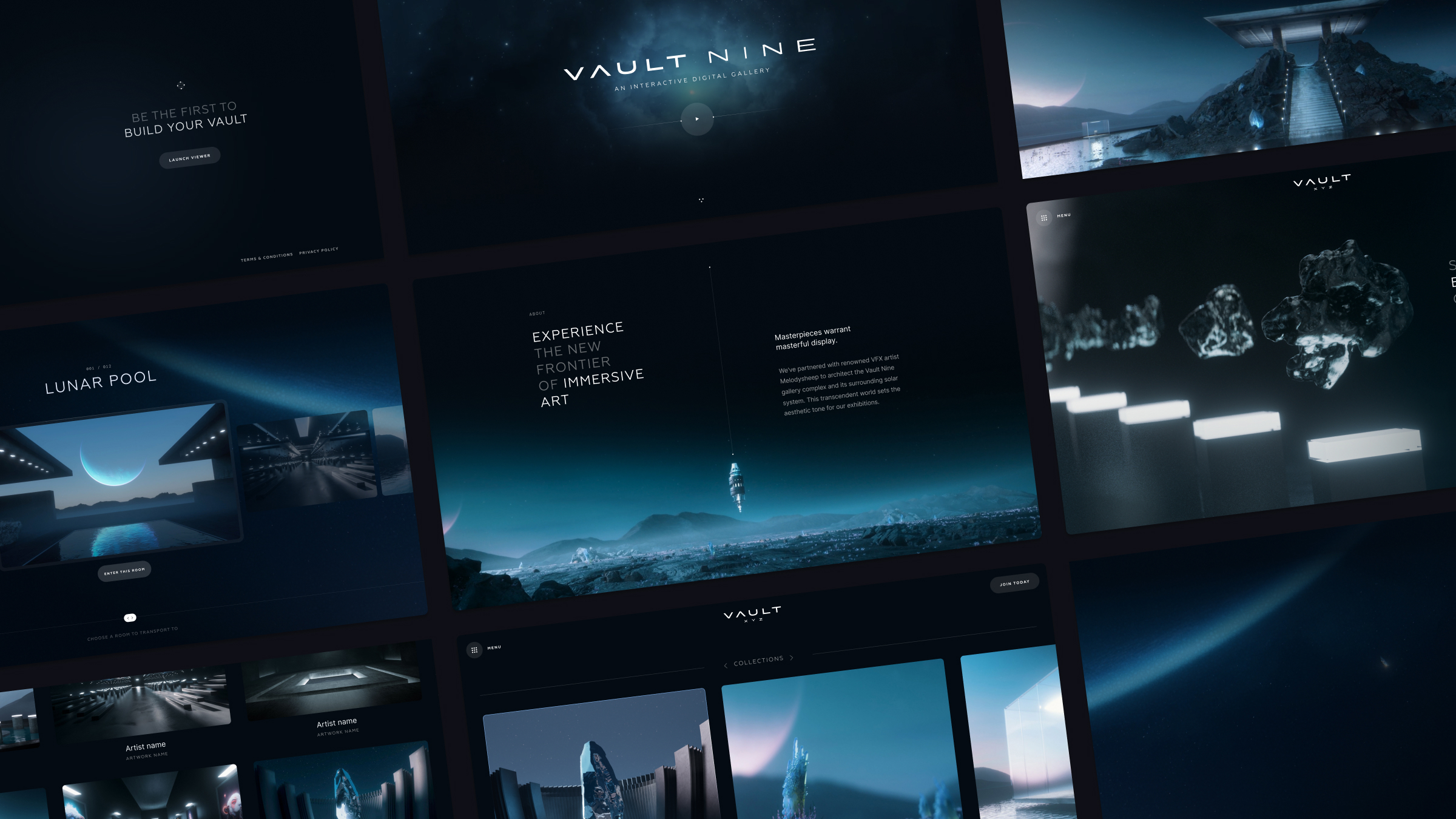
Finally, the fifth screen entices users with a cinematic opening and presentation of Vault Studios through a brief sneak peek, prompting them to advance to the Vault pages. Viewers can freely dive into the first virtual world featured: Vault Nine. Set in a dystopian era with fate uncertain, Vault Nine stands as the sole surviving vault which contains the pinnacle of humanity’s achievements brought to life by the acclaimed artists. Currently comprising of nine captivating rooms, Vault Nine anticipates the arrival of users to enter very soon.


Sense of motion
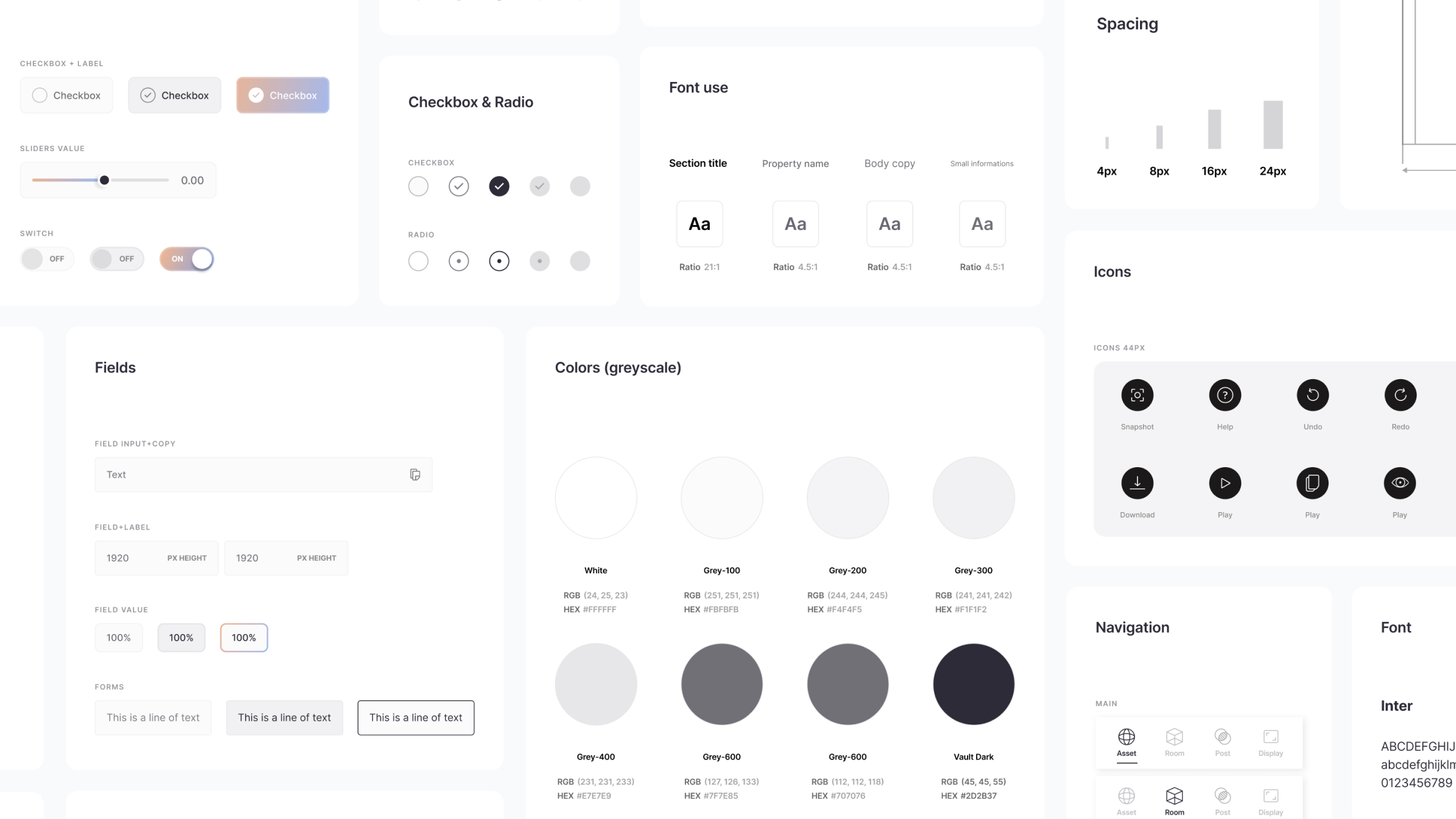
In order to enhance the contemplative tone, we incorporated circles into various UI elements and micro interactions. The circle, with its continuous and “perfect” shape aligns ideally with the desired atmosphere, allowing users to easily recognize content.This circular motif appears throughout the site often, but hooks users’ attention with the loader. When navigating the interactive elements, speed and overall motion of the hover animations played a pivotal role.
The Viewer Experience
Undoubtedly, one of the significant challenges for artists is finding suitable galleries to showcase their work. Regardless of whether their art is in the form of 2D or 3D, it is crucial for all to feel included and have similar opportunities. This platform eliminates the stress associated with locating galleries and simplifies the installation process, providing artists with a hassle-free way to present their work to a wider audience.
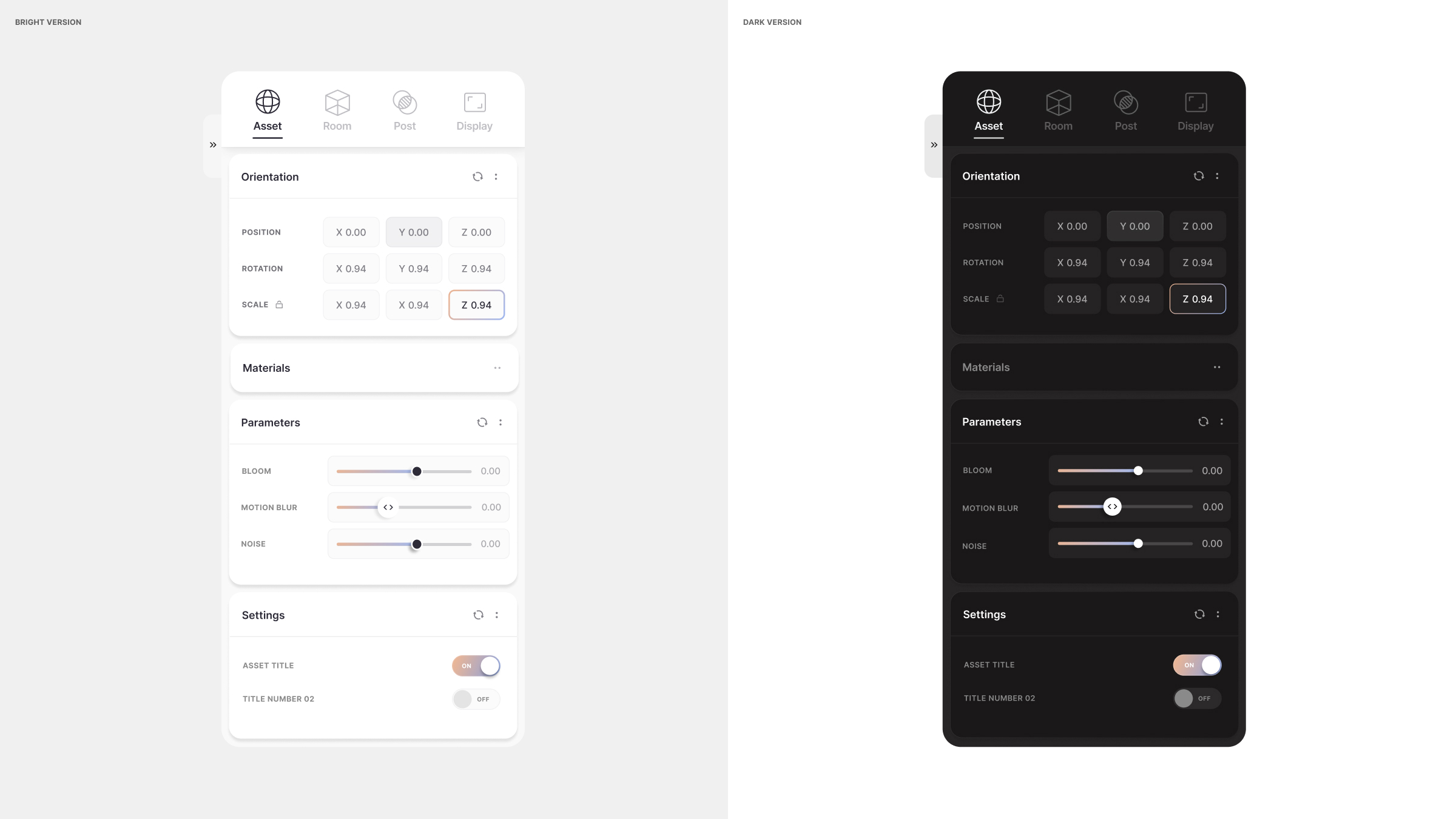
We partnered with Beffio, a 3D studio specializing in real-time environments who focused on creating spaces for users to house their assets. As users upload their work, and position them in their selected rooms, they can reshape their experience to reflect their artistic style and vision. To effectively achieve this moment, we created an accessible user-friendly interface by deliberate selection of color, composition and an overall design system that is intuitive and easily manageable.
Usability was a key player from the beginning, knowing we have a wide range of users with different levels of understanding in the 2D and 3D space. Aiming to please, we identified best practices from current platforms in asset management, 3D configurations, and 2D image editors – ensuring the user feels comfortable with the suite of tools and functions they have access to in the vault.


More to Come
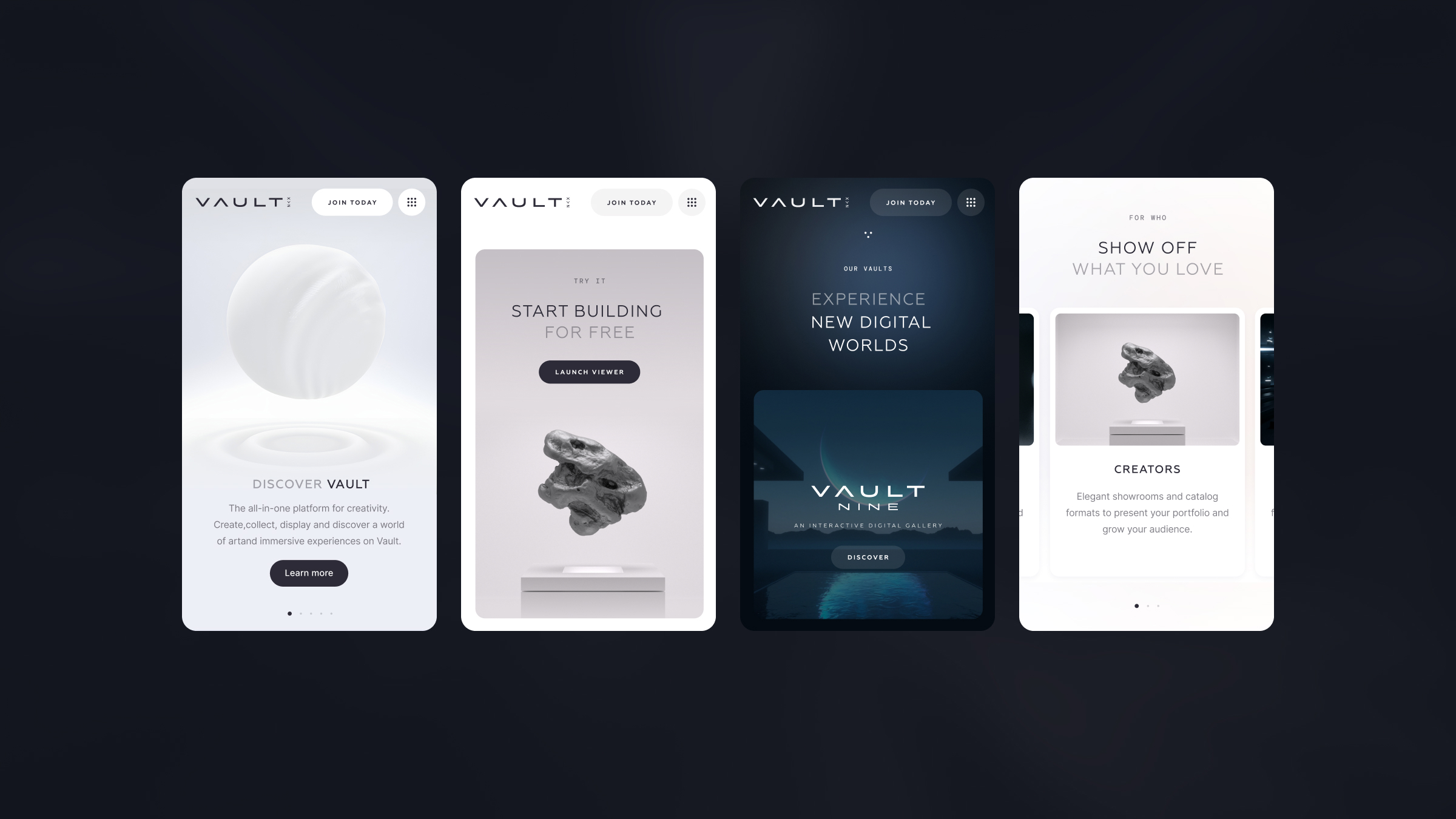
To ensure a seamless user experience, our approach begins with a user-friendly website designed to help all audiences adapt before introducing additional features.We developed a scalable landing page system to accommodate multiple vaults and more content in the future. By gradually incorporating new functionalities, we aim to prevent overwhelming users with excessive information or tutorials…but getting them ready to embrace ever-changing exhibitions and a receptive community of artists waiting to celebrate their art!
With numerous exciting features approaching, we urge users to join the waitlist now to ensure they don’t miss out on this firsthand experience. As we polish these vaults in preparation, signing up will grant users exclusive insights and alerts for the moment more features are ready . Unlock the fun and secure your spot because the countdown has begun!


/03 Under the Hood
Technical Challenges
Throughout the project, we encountered and overcame various technical challenges as we strived to honor our initial creative vision and achieve the desired mood and aesthetics. To lay a robust foundation for the development of the immersive experience, we seamlessly integrated our in-house WebGL framework, AstroGL, within our tried and true Nuxt starter.
Our focus was on implementing key features through feasible and optimized technical solutions which aligned with our artistic direction. This included an interactable ‘ripple’ simulation, an effective glass shader, and a ‘mitosis’ post-processing effect.
To bring the engaging orb ripples simulation to life on the initial homepage state, we leveraged a GPGPU solution that tracks the position and velocity of raycasted mouse coordinates on the sphere UVs. This resulted in a time-dependent shader effect that created engaging, dynamic and interactive ripples.
Next, we directed our attention to the glass shader. Inspired by Jesper Vos’s article, we utilized the front and back-face normals of the geometry to refract the environment around it, complemented by classic Fresnel lighting. Additionally, we incorporated a few minor enhancements such as rendering borders with a higher IOR, further enhancing the visual complexity of the glass material.
Lastly, the implementation of our captivating ‘mitosis’ post-processing effect was made possible by leveraging Misaki Nakano’s technique, which builds upon Lucas Bebber’s ‘gooey’ SVG effect article. Instead of employing a computationally intensive marching-cubes meta-balls algorithm, we adopted a strategy that involved heavy blurring of the render output, followed by the application of a sharp contrast mask on the alpha channel. This approach not only ensured optimal performance but also preserved the integrity of our lightweight PBR pipeline, resulting in a cohesive appearance for the orbs that matched our expectations.


 English
English
 Español
Español