
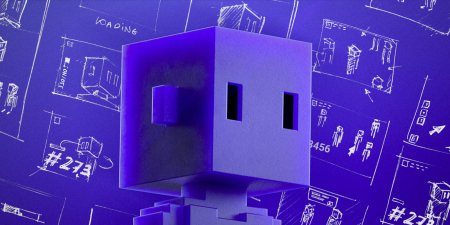
Meebits
Meebits
Producing a pixel-packed
experience with the
masterminds behind Bored
Ape Yacht Club and
CryptoPunks.

/01 Context
- Strategy
- Design
- Web
- 3D
When it comes to NFT collections, few have as large, active, and engaged of a community as Yuga Labs' Meebits. With 20,000 unique characters, each with a rigged 3D model and full IP rights for holders, Meebits owners worldwide have created an eclectic, inclusive, and utterly creative digital culture.
In the fall of 2022, Yuga Labs saw an opportunity to give back to their community with new features and value-adds that would generate excitement about the Meebits collection and empower owners to show off their personalities through their individual collectibles. To pull off this multi-phase project, they approached Dogstudio to create an official home for the Meebits collection, turnon.meebits.app, where they would roll out special content, activities and surprises that are as fun and creative as the community itself.
To date, two phases of turnon.meebits.app have been released. The first, MB 1.1, officially “turned on” the Meebits and allowed owners to connect their wallet to claim a free, one-of-one poster print of their Meebits. The second, MB 1.2, gives owners the power to select an animated mood for their Meebit and show it off everywhere from social media to OpenSea and other marketplaces.
/02 The Experience
Creative Concept
As we started discussing, experimenting, and mumbling about voxels in our sleep, our challenge became clear: design a flexible, extensible website that can support a wide range of future use cases – all while keeping the Meebit the primary focus, and championing the Meebit community.
Inspired by the Yuga Labs team’s preceding media campaign and poster design, we built the foundation of the platform on quirkiness and boldness. From typography and icons to motion and 8-bit inspired sound design, all aspects of the site would need to work within the bold pixel-ruled universe the Meebits inhabit.

Turn Mee On
As a first step, we created two levels of zoom triggered by an in-your-face ON/OFF button leading to the most recently released phase. In MB 1.1, the ON switch transformed the Meebits from static 3D models into the lively, animated characters they were always meant to be. For MB 1.2, activating the ON button introduced an all new interface with even more animations and customizations to select from, plus the added functionality that would allow owners to see those features reflected on WebGL enabled marketplaces such as OpenSea.

/03 First Release
MB 1.1: Space To Play
When imagining Meebits breaking out, coming to life, and exploring the world around them, we couldn’t help but see them being front and center on the big scene, never alone, always together (shoutout to Black Box Revelation) having fun and, most of all, being unapologetically themselves.
From the get-go, we wanted an experience users could dance, play, and vibe on. Being a collection of 20k unique characters with various types, rarities, and traits (+ loads of easter eggs!), it was impossible to imagine the Meebits standing around, stiff and dull. So for MB 1.1, we gave the Meebits three snappy and fun animation modes, placing the characters into different environments either alone or with friends. Adding to that, we developed a straightforward flow for Meebit holders to retrieve their posters in a matter of seconds, showing that fun can also be helpful – you’re welcome.
Tech Stack
When Yuga Labs first approached us with this project, they stressed that this was not intended to be a ‘one-off’ and the project would need to meet their stringent guidelines for security.
The first challenge of MB1.1 came with integrating the two sides of this site: first, the full-on immersive homepage and connected wallet gate; and second, the ordering management of the poster, based on Shopify. Even though those parts are separate, they needed to communicate together, and we needed to build our experience code around React and Nuxt.js to maintain a cohesive environment with the rest of Yuga Labs’ products.
That came as a challenge regarding security and code design, but we were able to overcome this issue with the help of Yuga’s engineering team. We were pleased to see that our Stack-agnostic WebGL tech is proving to be the right tool at every corner.

/04 Second Release
MB 1.2: Moods for Days
For MB 1.2, we wanted to give users even more ways to reflect their unique personalities and feelings through their collection. In the end, we released 13 selectable moods for the Meebits, ranging from “Chill” to “Spicy” and everything in between. Each mood was presented with its own 8-bit-inspired background and custom animations.
Once the moods were ready to go, the next step was to create a selfie mode – because what’s the point in looking good if you can’t show off? After applying a mood, Meebits owners can head to the “Snap Pic” area for a Meebit photoshoot and to download still images or gifs of their Meebits with their new mood applied. Before capturing their shots, users can position their Meebit, zoom in on a particular trait, apply the mood text, and even choose their preferred image ratio. And just for fun, we also included a confetti button and a timer mode to really drive home the party atmosphere.
A Brand New PFP
Building on our collaboration with Yuga Labs, we have decided to explore uncharted territories. NFT marketplaces now offer the possibility to link an external animated asset URL, adding a new dimension to the token. Leveraging this technology, we have created a first-of-its-kind embedded interactive player, allowing anyone to play with all 20,000 assets in the collection.
More than just an interactive turntable, this viewer can be used by token owners to set a mood visible to everyone.
Technical challenges
We decided to leverage the Mixamo animation catalog to have quick access to an extensive variety of animations for the Meebits, like dance moves and idle animations. In order to make this work, we had to deeply re-engineer big chunks of our framework to integrate .gtlf-based rigged assets (rather than Collada-based assets), as well as our character manager, animation interpolation engine, loading management and skin modifiers.
Rendering also presented a challenge: In order to match the neo-8bit style the posters, and using the available collection of Meebits assets only, we had to tweak our PBR real-time rendering material and build a feature that can enable us to create real-time sharp shadows – all of this while being light enough to reach performance standards.
/05 Under The Hood
Working hand-in-hand with devs at Yuga Labs
As mentioned previously, this first phase of the website was meant to serve as the foundation of further, more complex, and even more immersive updates, and would serve to keep the product up and running during all the phases of its life.
In the quickly evolving Web3 world, it was really important to bring a top-notch level of security when dealing with the owner’s wallet and connection. Therefore, Yuga Labs ensured we had the right balance between verification of the token ownership, and transparency, confidentiality and confiance; a website such as this needed to reassure users that not a single precious token would be exposed.
It came as a very interesting challenge, both for UX and from a technical standpoint, to dive into the world of Wallet API, Smart contract, testing network, signed libraries, Node.js security token, and Token gated assets. It was really interesting for us to have the chance to partner with such an experienced team at Yuga Labs and was the first real entry to the serious Web3 tech world for Dogstudio.


 English
English
 Español
Español