
Hape Prime
Hape.io
Making a 3D NFT born HAPE
walk for the first time

/01 Context
- Strategy
- Design
- Web
- 3D
Digimental, founder and lead designer at HAPE contacted us with a concept for his famous babies. NFTs being more and more present today but using similar templated/pre-built sites, we saw a great opportunity to push Hape’s digital presence to the next level and to have a bit of fun designing it too!
The brief was fairly simple; introduce the 3D Hape walking to the community. Easy, right?! The only constraint was the deadline; we had 4 weeks to go through the initial concept to the release of the site. Of course, we accepted the challenge!
/02 The Experience
Concepting
We were lucky as the subject of the platform, the well known anthropoid were a solid base to start our design process from. Strong personality, many accessories, tattoos and textures, we had lots to play with!
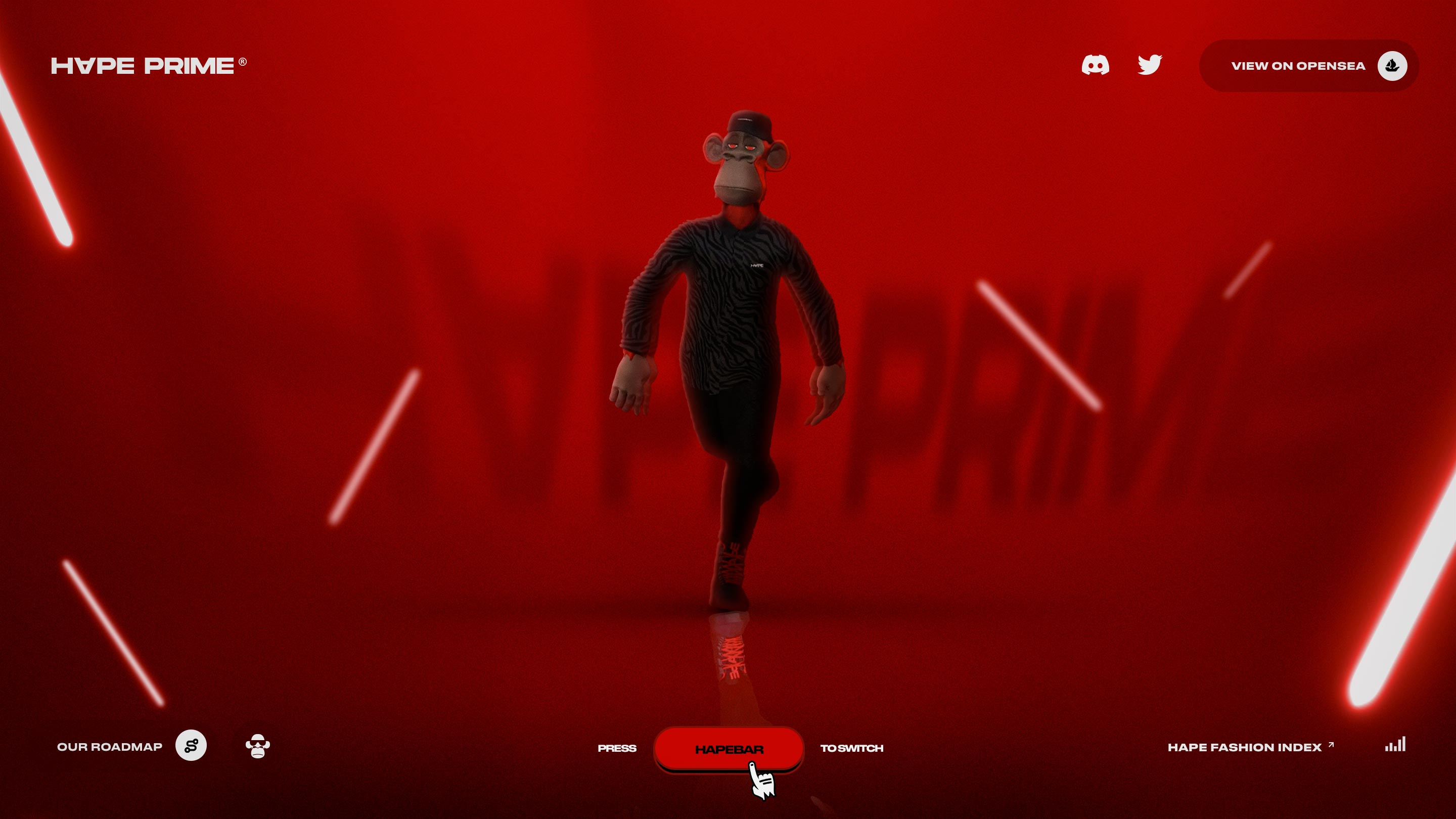
We tried to stay away from the classic content focus pages presenting their NFT projects. The walking Hape HAD to be the main focus of the site.
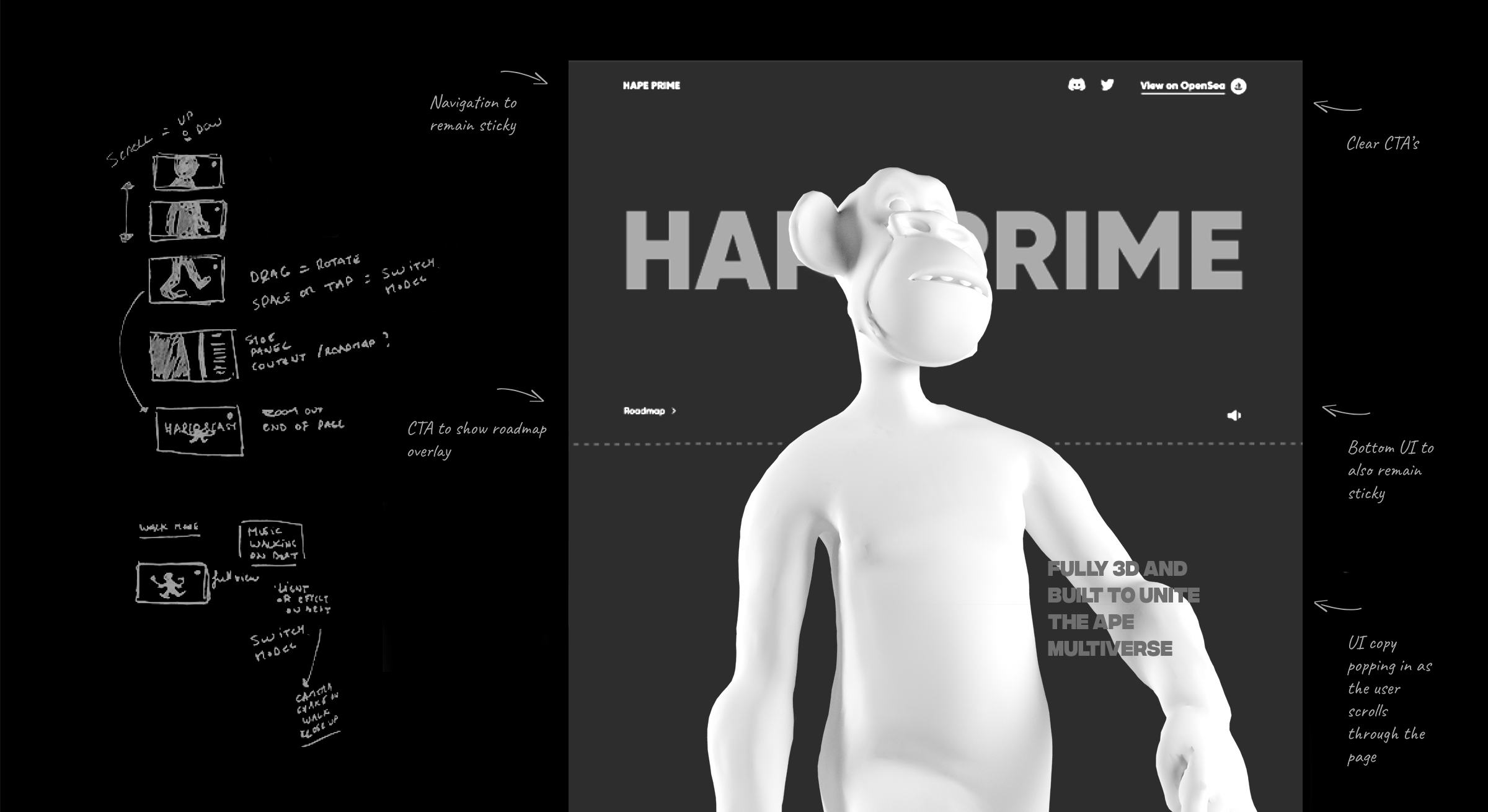
A couple of drawings in, we had our concept; the page would start with a zoomed in view of the head of the animated (obviously) hape, and as the user scrolls, we would rotate the camera and slightly zoom out to see the full monkey stepping.
For the explorers, we added a “hapewalk mode”, allowing you to play with the Hape a little bit more and basically control the rotation and zoom level.

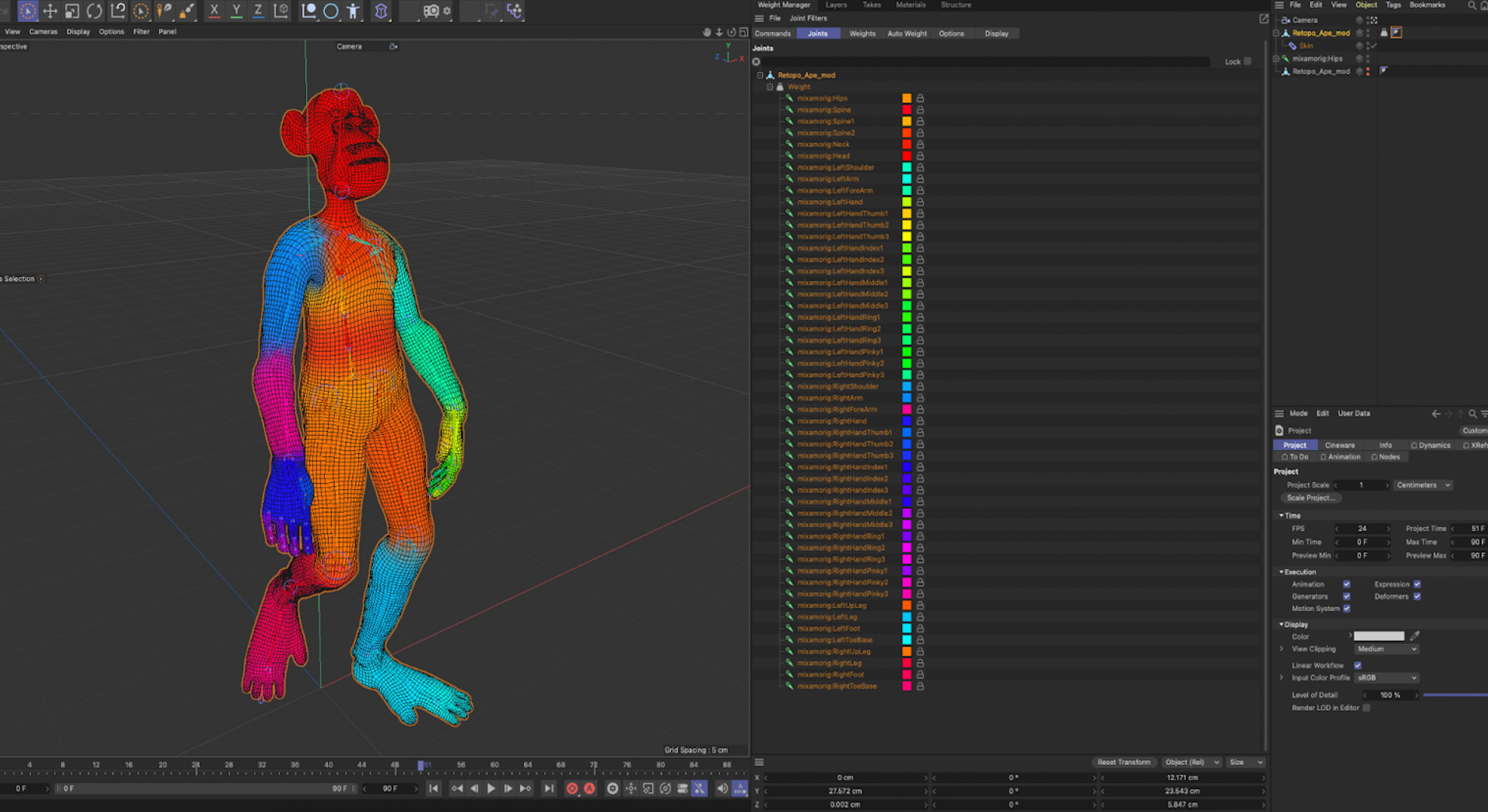
Make the Hape walk
When it comes to HAPES being a very specific kind of simian species, Attitude (with a capital A) is everything. It was impossible to imagine them walk in a sloppy and unassured way, while they display such confidence when captured in pictures. Our Hapes don’t walk. They strut.
We managed to identify and implement what we believe was the absolute most fitting walk. Relaxed, confident, comfortable, and truly ready for anything. The walk for the ages, the one your parents and grandparents will obviously come to criticize. Cherry on the cake? We synchronized it on a specially handpicked soundtrack because attitude is also an audio-experience.
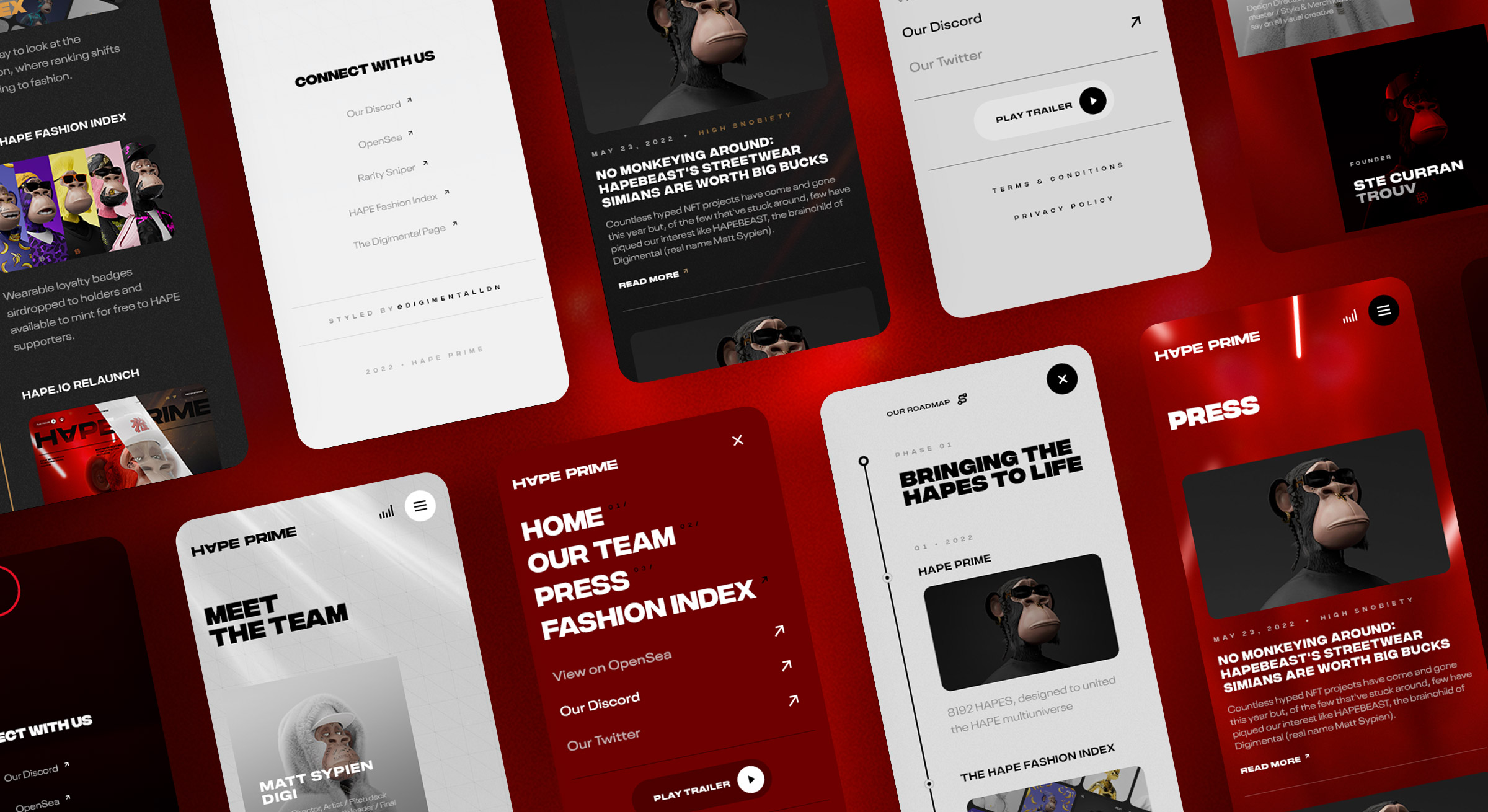
Live the Hollywood life
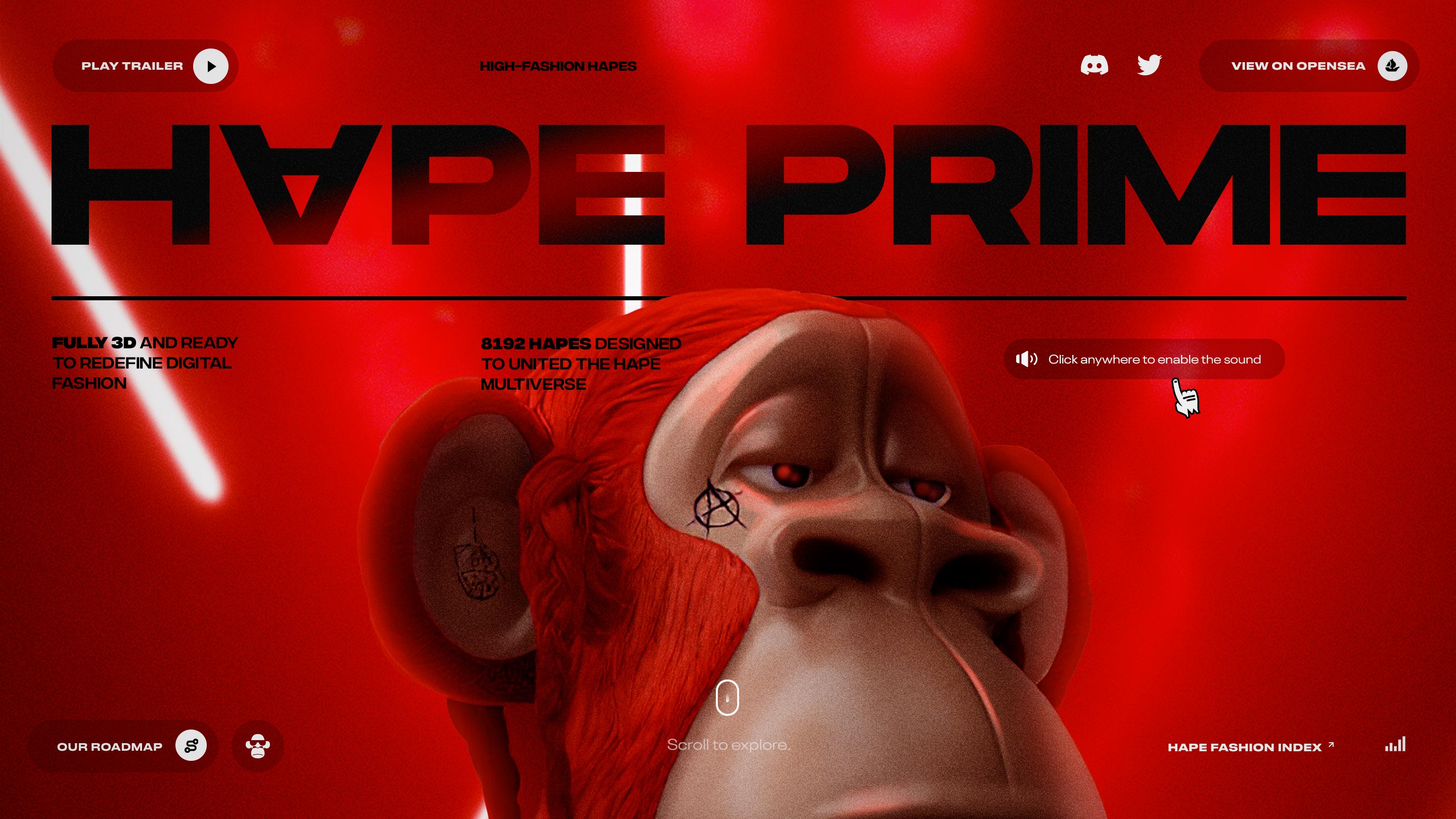
Fittingly, typography choices were all made to fit this poster-like approach and the overall mood : bold, confident, and unapologetic. Deal with it!
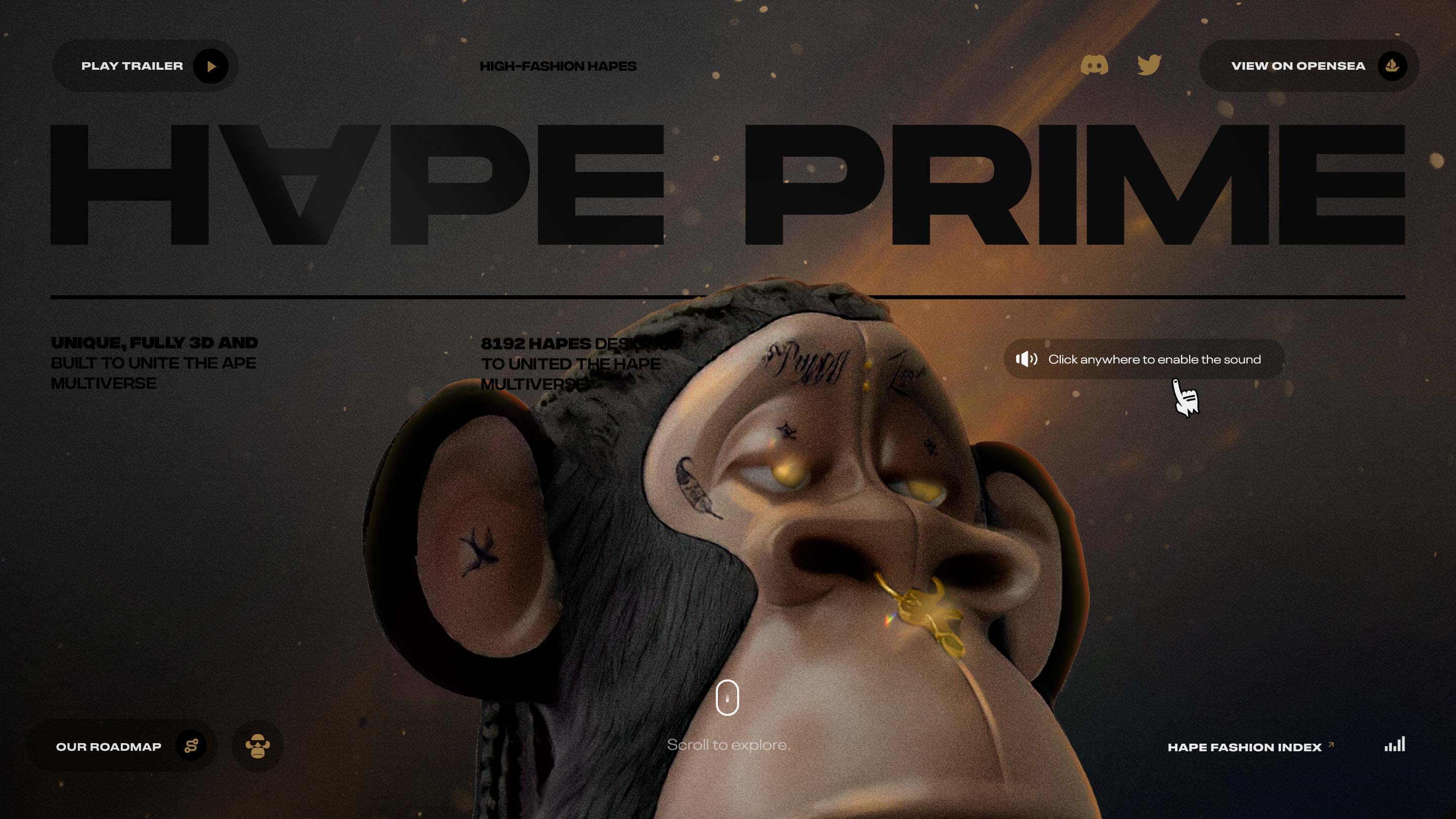
When imagining HAPES in their natural habitat, we couldn’t help but see them as making the front cover of people magazines, this is why we built the entire design on this idea of users peeking through the cover of a major fashion magazine, allowing them to see the actual life behind it, a little like getting a chance to capture this wonderful creature in the wild (in this case on a catwalk) well hidden behind the comfort of the lens of your oversized camera, you creepy stalker.




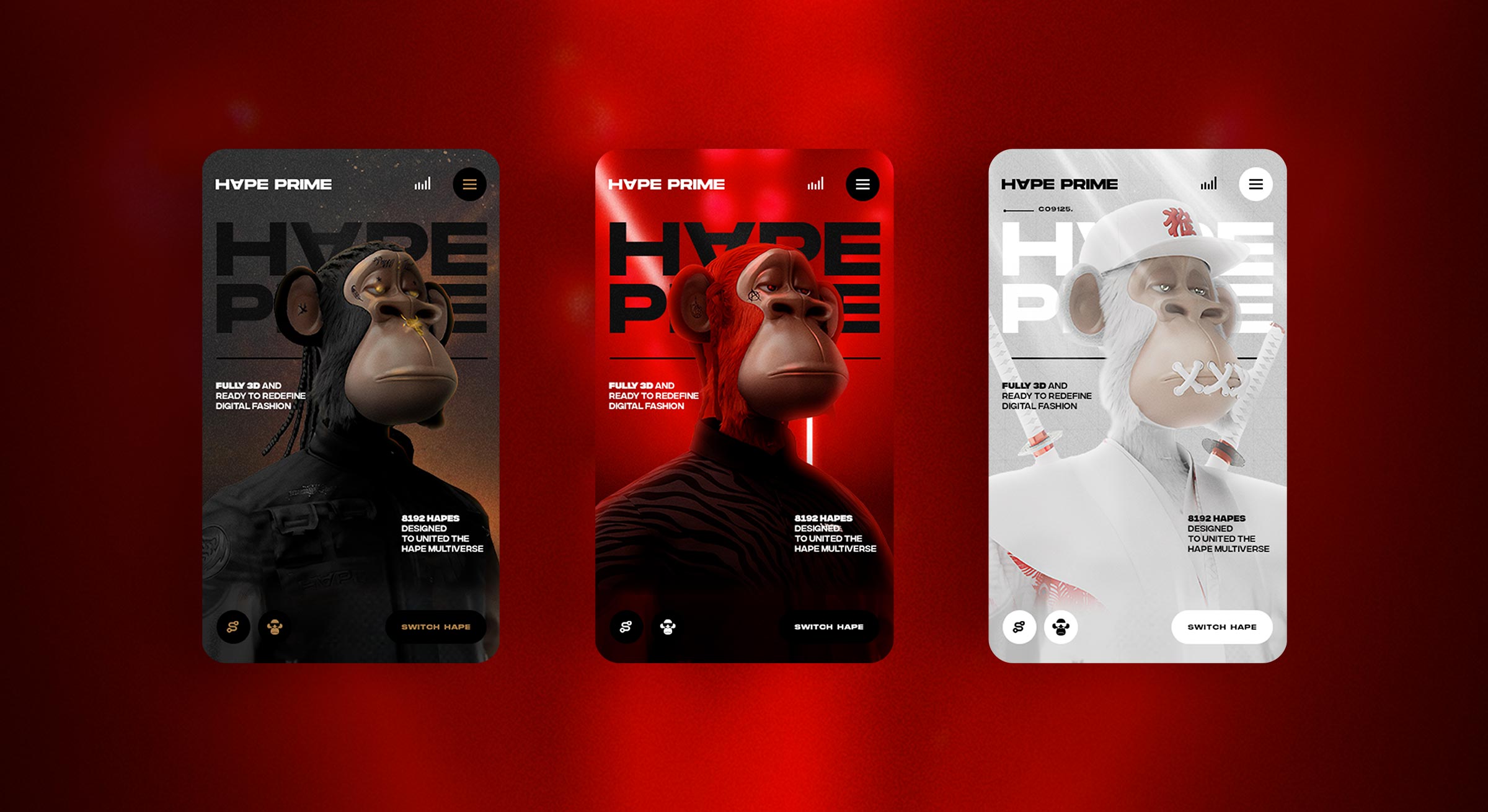
From the get go, we figured that if we would go through the trouble of raising a fully-fledged HAPE, why wouldn’t we actually go for three of them? Different colours, different environments, but all in all, same species and same eccentricity. HAPES stronger together.

/03 Next Level
Under the hood
Our very specific family of ape or HAPE is running on a custom OGL WebGL micro-framework, incremented with some specific in-house modules like: homemade PBR rendering engine, skinning, post-process and animation player. All of these modules are part of our new very own framework.
Each of the three HAPES’s very specific traits were carefully chosen through an overly extensive GUI ( it means Graphic User Interface), allowing the very best collaboration between design and development team to tweak as much as possible every part of the engine while keeping a very good performance in general.


All the little extras
It’s pretty much what you can imagine (well, we hope), when browsing the page, we had a lot of fun designing all of this.
Until the release day, we kept tweaking and adding little elements to make the experience more immersive and fun to explore. The cursor and its click animation, the hapewalk icon, the intended puns on the CTAs (yes, we dared going there), the motion… our designers stayed on the project until the end to push this to the next level.
The development team would also never gonna give us up (wink wink) and added their little touch to the latest release. If you haven’t yet, try the famous Konami code on the site.



 English
English
 Español
Español