
Geske
Geske
Introducing Geske's cutting-edge skincare technology through an innovative eCommerce platform.

/01 Context
- Strategy
- Design
- Web
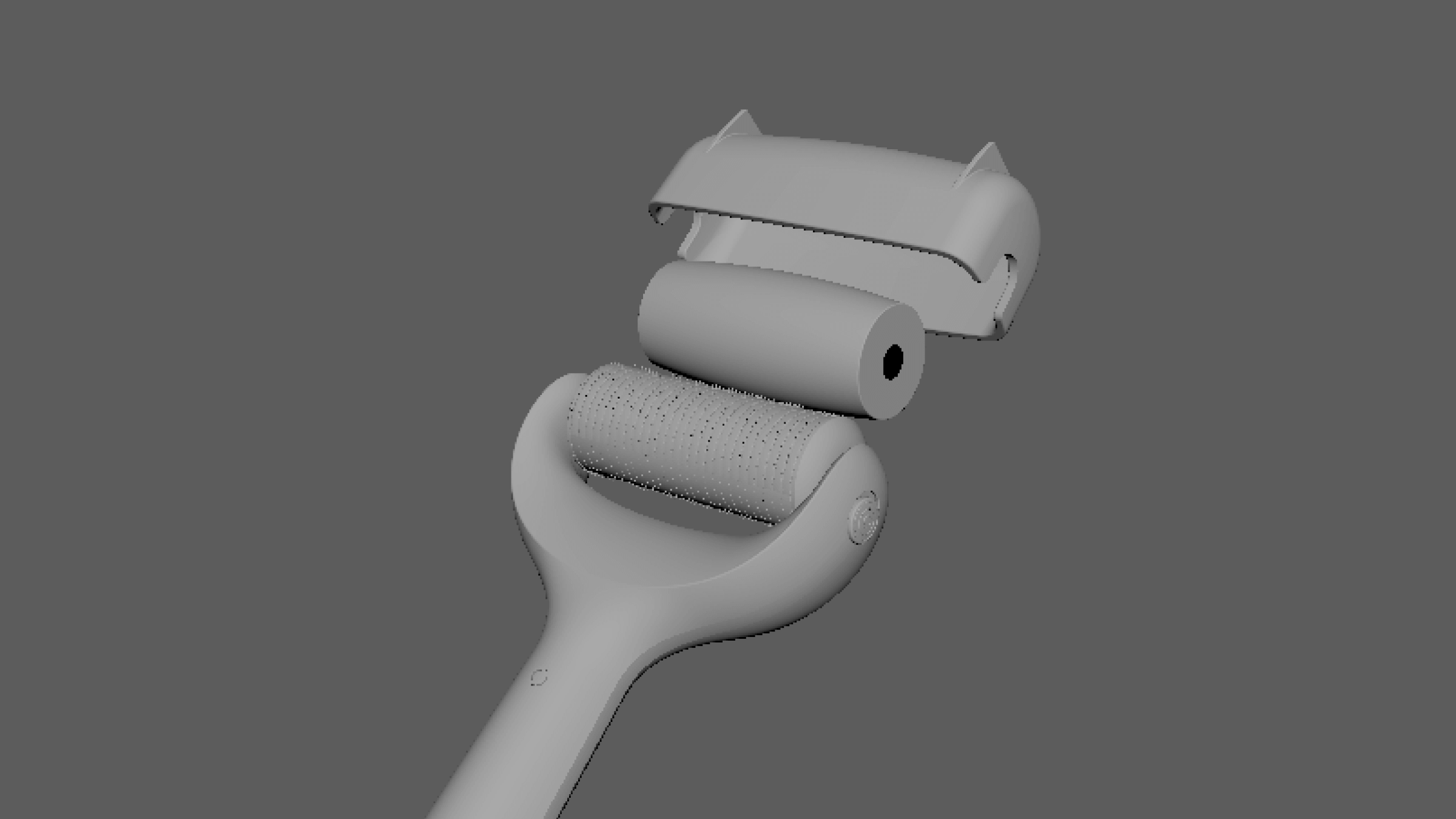
- 3D
- eCommerce
In a world buzzing with endless products, standing out becomes the real challenge. Amidst a sea of beauty buzzwords and jargon, Triple A's Geske aimed to be the beacon of clarity and trust. Teaming up with us, the brand set out to craft a top-notch website, bridging the gap to introduce Geske's cutting-edge tech seamlessly to consumers, retailers, press, and commercial partners alike.
Triple A’s GESKE blends German engineering, proven skin care expertise, and AI technology. With its worldwide debut, the brand unveiled the first holistic SmartAppGuidedTM skincare range, featuring 250 clinically tested and innovative devices. Collaboratively, we developed an immersive, future-proof, and scalable eCommerce platform. This website not only lets users delve into every detail of the product, from its size and textures to its operation, but also ensures a seamless buying experience as if they were holding the device themselves.
/02 The experience
Reciting the Alphabet
Embarking on this project felt like navigating a complex maze. Immersing ourselves in the vast realm of Geske's 250 award-winning beauty products, we collaborated closely with their team, delving into every detail from product nuances to their distinct elegance.
We grappled with key questions: How could we build a landing page as welcoming as a cozy café? How do we articulate our innovation without drowning in industry buzzwords? Crucially, how do we cultivate a genuine connection, ensuring everyone feels embraced? Throughout this journey, we lived by our ABCs: Always. Be. Closing. Ensuring that purchasing was a breeze, anytime, anywhere. So, did we nail it?

/03 Creative Vision
Show Don’t Tell
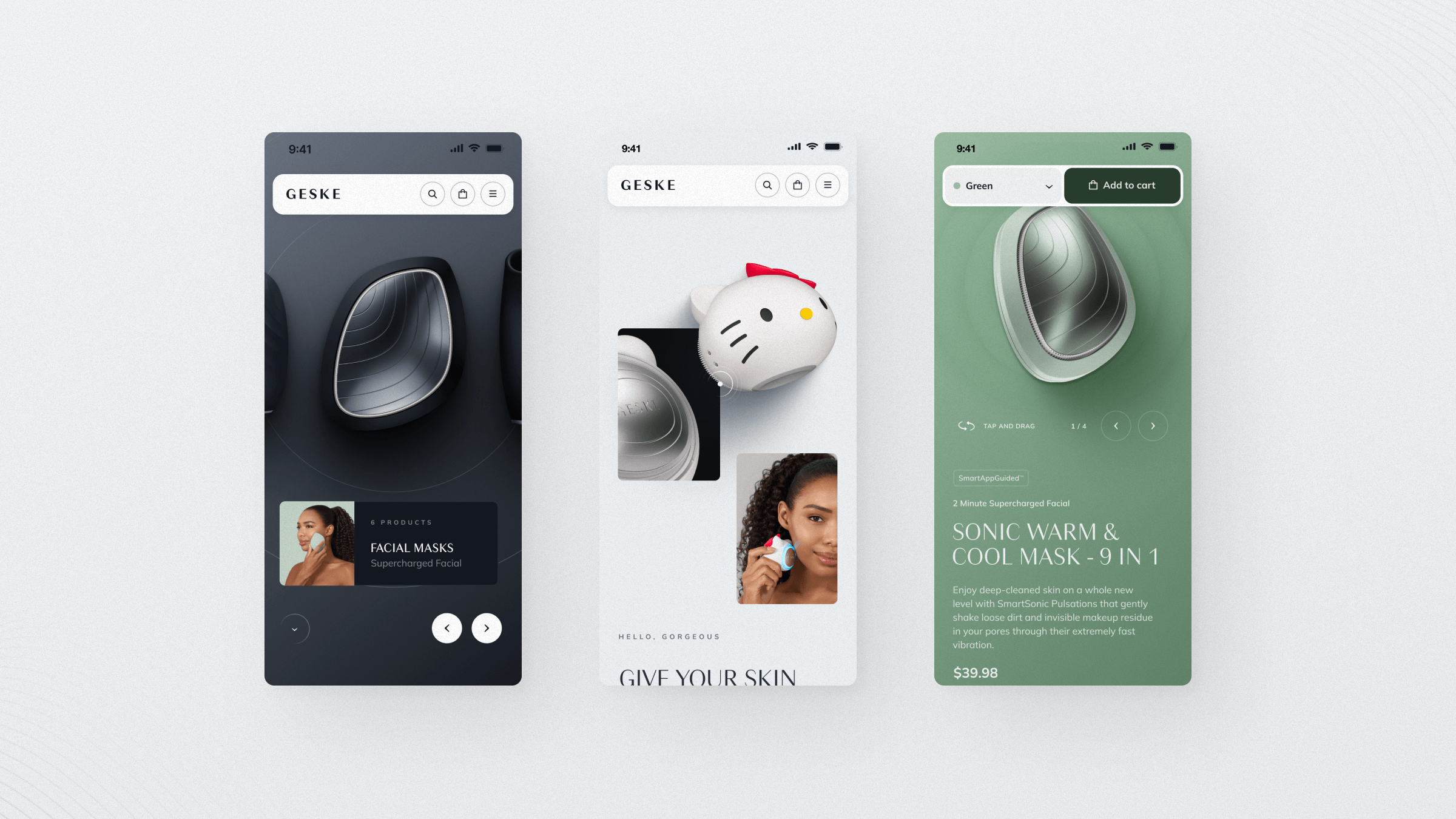
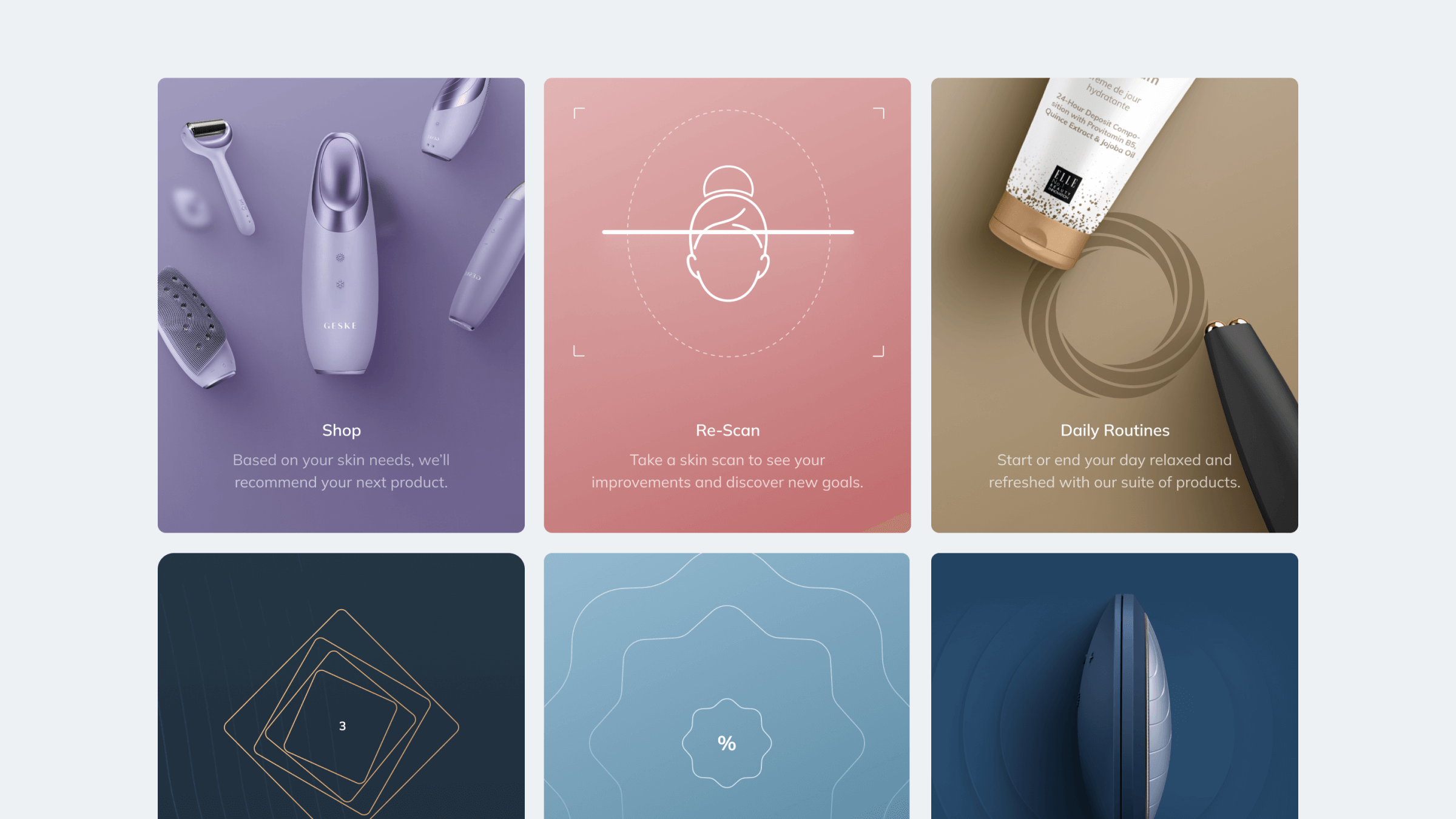
Stepping into our digital platform should feel like entering an upscale boutique, where shoppers can physically touch and examine products up close. To achieve this tactile experience in a virtual space, we incorporated simple interactions that mirror real-world interactions. Users can scroll to spin the device, meticulously examining it from all angles, just like they would in person.
Additionally, we added custom visuals to showcase each feature, allowing users to experience the massage function, the warm and cold settings, and other aspects that would otherwise be difficult to convey virtually.

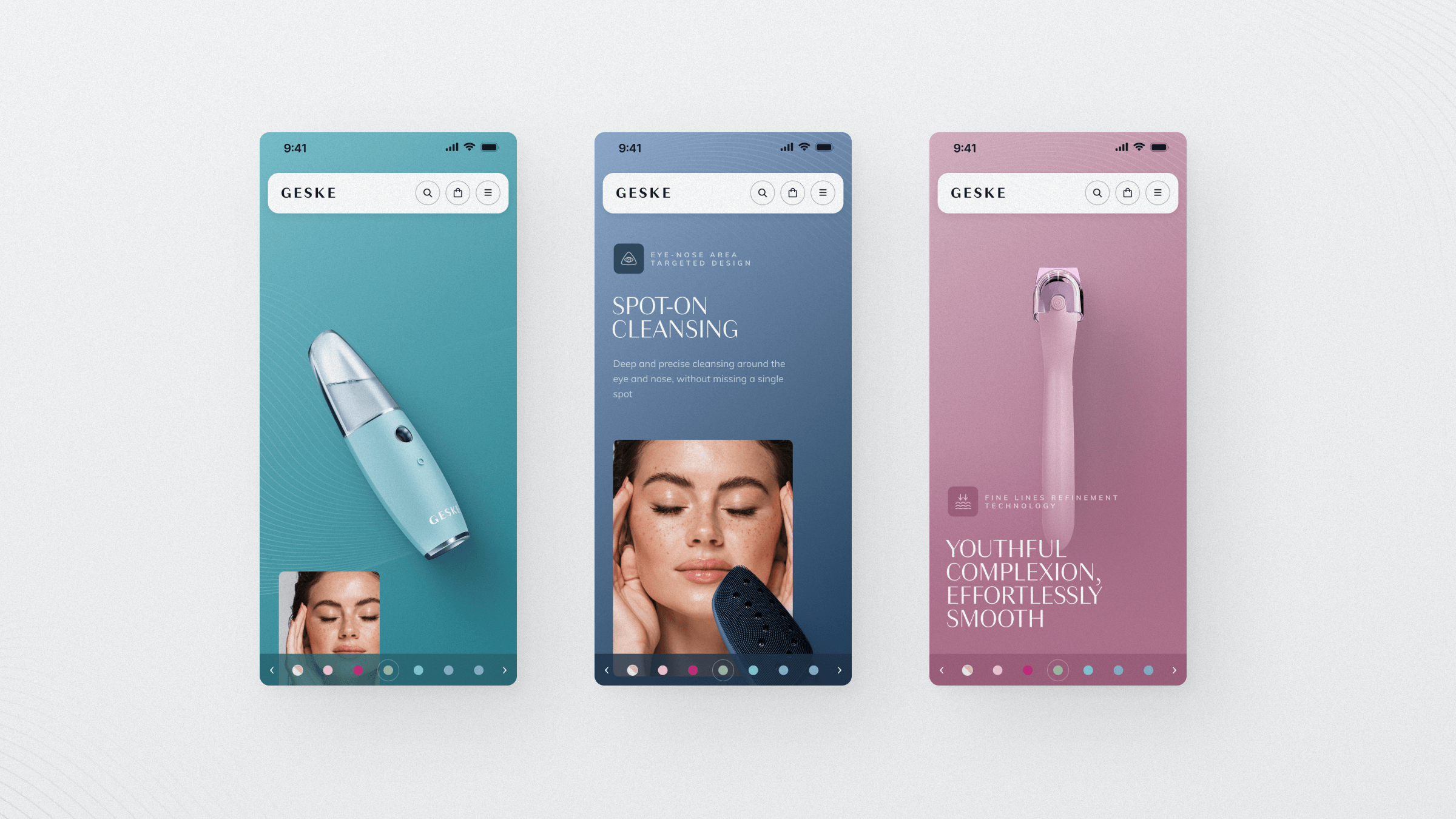
Now, let's delve into the most exciting aspect: color! Similar to how a person's car is often described by its hue, we've transformed our platform into an open canvas where users can express their unique aesthetic.
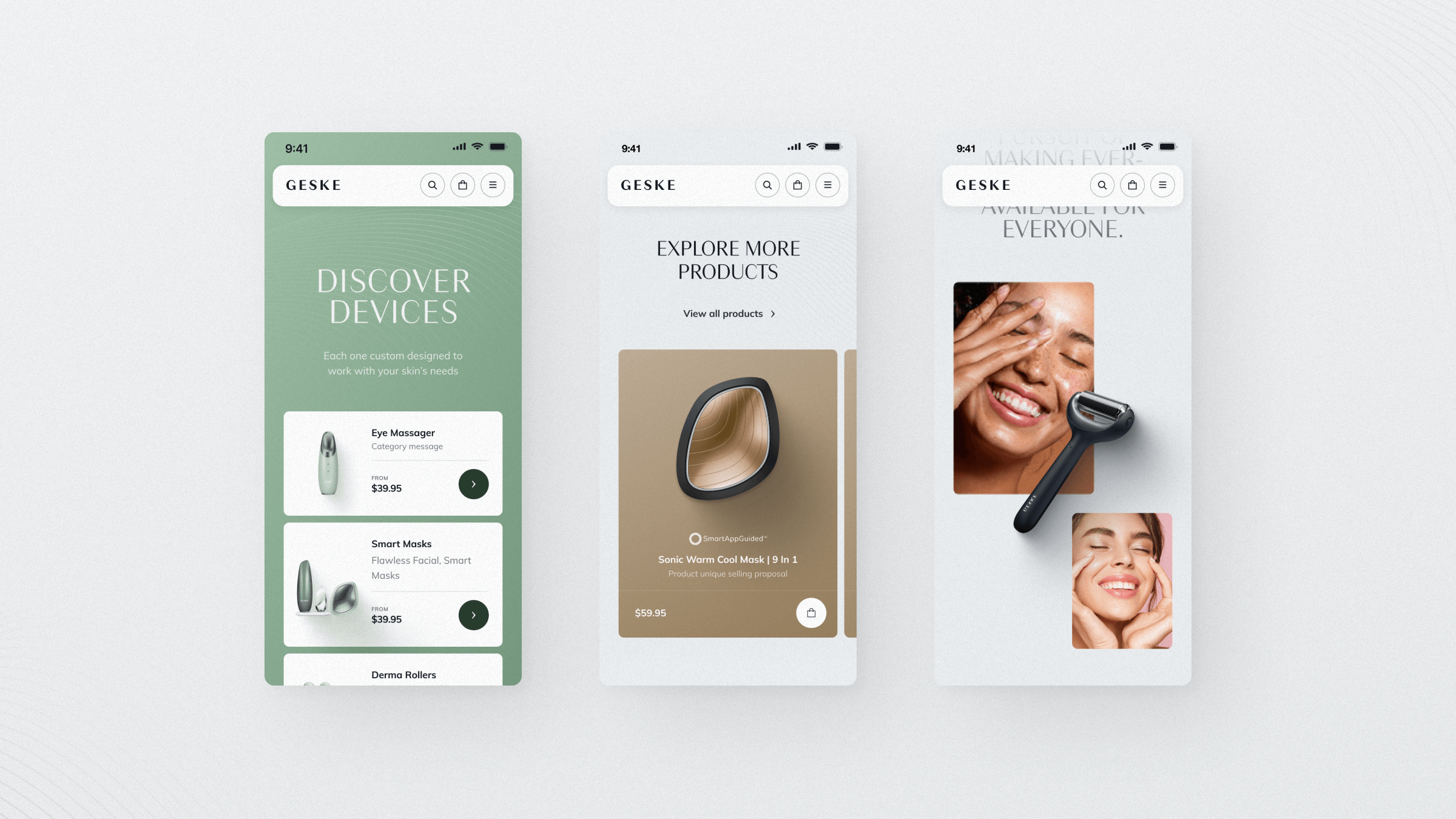
Whether they resonate with the timeless elegance of black or crave the vibrant energy of turquoise, they'll have the freedom to personalize their entire experience – no joke. Our aim remains to foster trust and confidence by ensuring that users fully comprehend the product's nuances, from its dimensions and texture to its functional capabilities, even on a mobile device.

/04 Customization
We’re Human After All
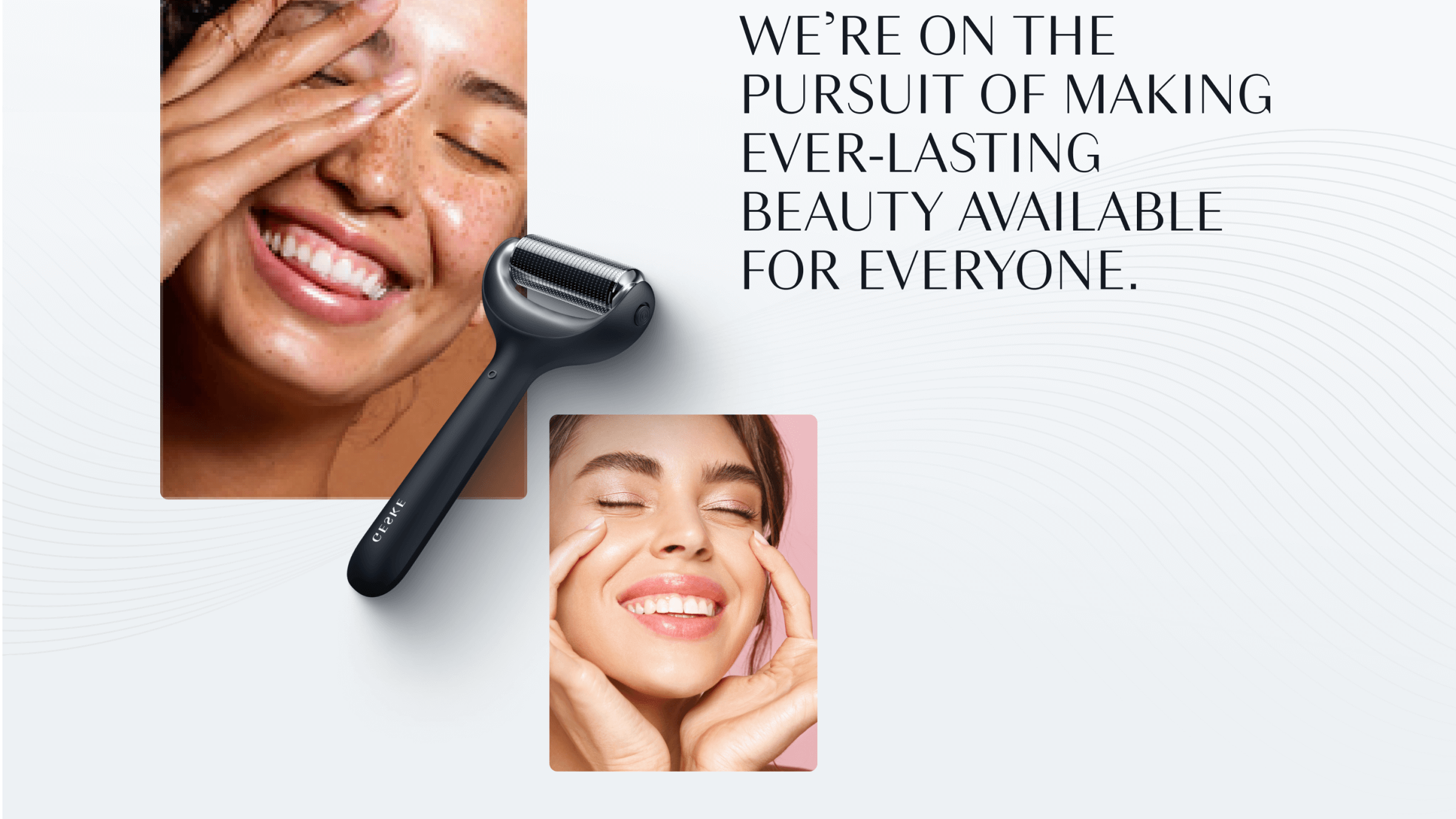
Our approach extended beyond aesthetics. We understood that purchasing a product, particularly a personal one like skincare, goes beyond specifications and appearances; it's an emotional and connected experience.
Embracing the diversity of our audience, we meticulously crafted a narrative that resonates with each individual. This involved seamlessly blending technical details with relatable content and imagery, ensuring that every user feels seen, understood, and valued throughout their journey, from a simple image to a customer testimonial.



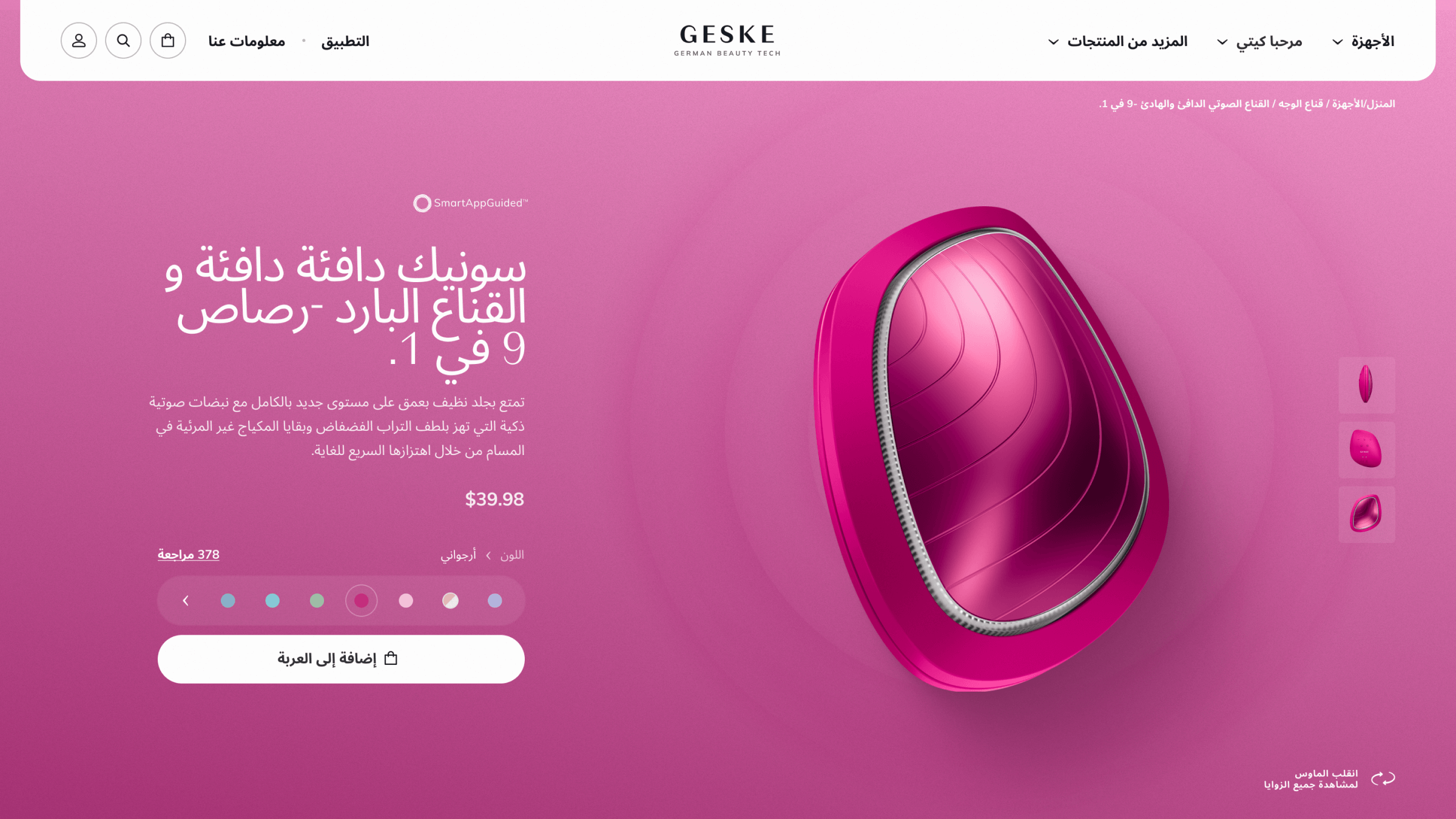
In the realm of personalized experiences, we couldn't overlook the global audience. We designed this experience to be fully translatable into up to 42 languages, catering to individuals from all walks of life, regardless of their reading orientation (left-to-right or right-to-left), ensuring a consistently immersive and inclusive experience.


/05 Technology
Under The Hood
Our collaboration with Triple A’s Geske brand was based on keeping their backend architecture intact while allowing our teams to develop with as little friction as possible and integrate our own proprietary, frontend and WebGL frameworks. Using Strapi as the CMS of choice when it came to larger, editorial pages and using Shopware for the E-Commerce, promotion and fulfillment software.



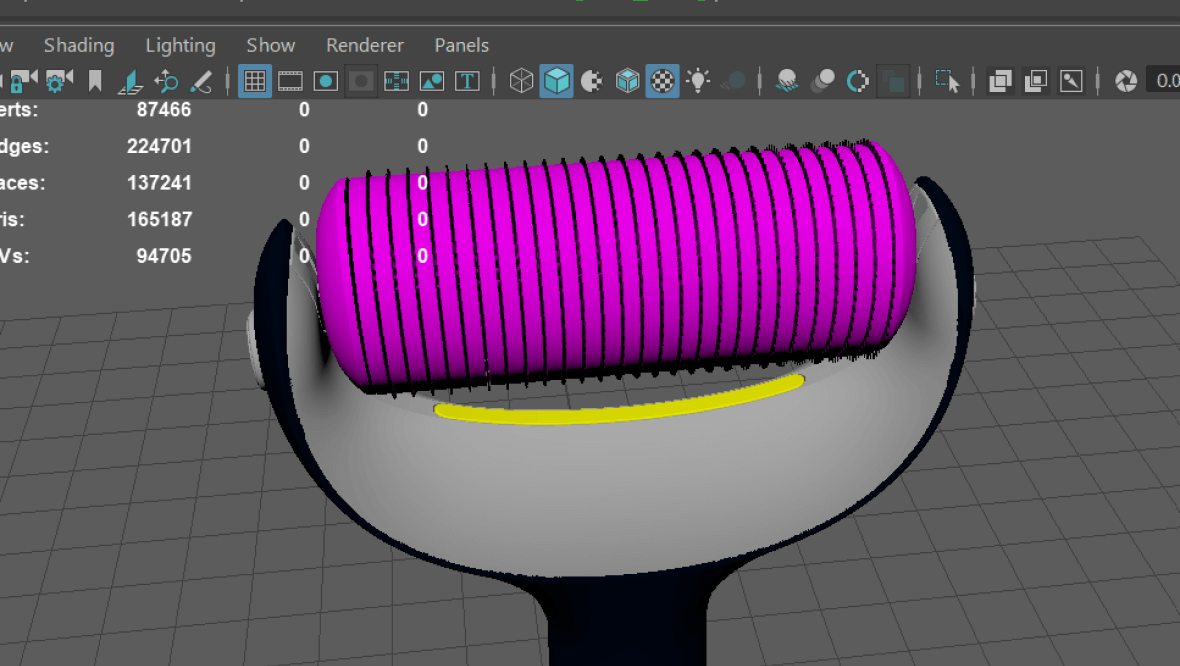
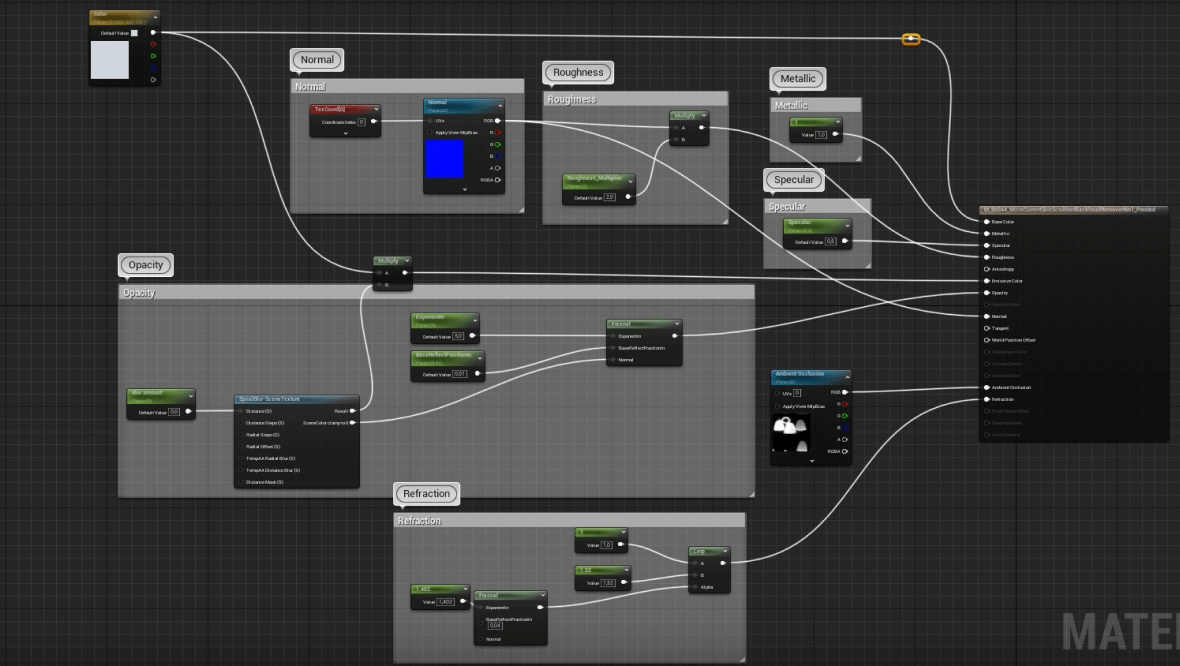
Technical challenges: WebGL
Implementing WebGL for 3D product models presented a significant challenge, requiring optimizations to ensure high fidelity without sacrificing load times. By reducing polygon counts, employing advanced compression, and utilizing lazy loading, we managed to balance visual detail with performance. Adaptive loading techniques further optimized the experience across varying internet speeds and devices, while extensive testing ensured universal accessibility and smooth user interactions. These efforts culminated in an immersive online environment that sets a new benchmark for digital product presentation.
Technical challenges: Technologies
The groundbreaking visualization of Geske's technology through lines and particles demanded a synergistic effort between development and design teams. Employing JavaScript libraries and WebGL shaders, we crafted animations that visually narrate the integration of engineering, skincare expertise, and AI technology. This process balanced aesthetic innovation with site performance, transforming abstract concepts into engaging visual stories. These visualizations not only enhanced the user experience but also functioned as a narrative element, guiding users through the site and highlighting the innovation at the core of the Geske brand.


 English
English
 Español
Español